겉바속촉
[html] 간단한 쇼핑몰 만들기 - 수정, 삭제편 본문
지난 번에 했던 부분에 이어서
쇼핑몰을 더 완성도 있게 만들게요:)
2020/06/22 - [취업일기/HTML] - [html] 간단한 쇼핑몰 만들기
[html] 간단한 쇼핑몰 만들기
이번에는 간단한 쇼핑몰을 만들어볼게요:) [JspMiniProject] 라고 만들었어요 web-inf > lib> ojdbc jar츄가 Webcontent - index(jsp파일) 만들기 Webcontent - layout - body, bottom, header, menu(jsp파일) 만..
2-juhyun-2.tistory.com
1. update 기능 완성해주기
회원목록에서 수정을 눌렀을 때
다음과 같은 화면이 뜰 수 있도록 해줄게요:)

바로 jsp 파일을 하나 생성해주세요
mbUpdatePassForm.jsp 라는 이름으로요
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<%
String path=request.getContextPath();
String num=request.getParameter("num");
%>
<body>
<form action="<%=path%>/member/mbUpdatePassAction.jsp" method="post">
<table class="table table-bordered" style="width: 300px;">
<tr height="150" valign="middle">
<td>
<b>가입시 입력한 <br>비밀번호를 입력해 주세요~</b><br><br>
<input type="password" name="pass" size="7" autofocus="autofocus"
required="required">
<!--hidden으로 num값 처리 -->
<input type="hidden" name="num" value="<%=num%>">
<input type="submit" value="확인">
</td>
</tr>
</table>
</form>
</body>
</html>
그렇다면 방금 작성한 이 mbUpdatePassForm.jsp는
우리가 회원목록에서 수정버튼을 눌렀을 때 작동해야하기 때문에
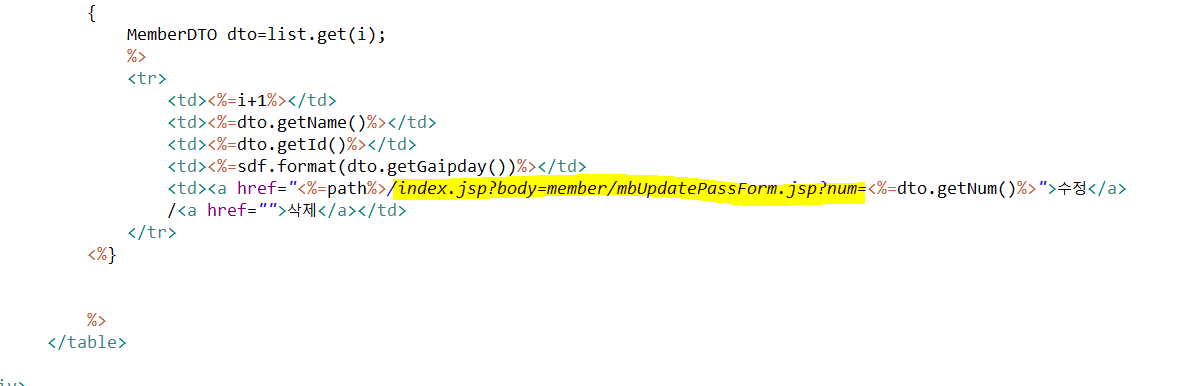
memberList.jsp로 가서 수정버튼에 경로를 설정해주시는 거에요:)

DAO로 가서
num을 받아서 맞는지 안맞는지 비교해주는 메서드 만들기
////////////////num을 받아서 맞는지 안맞는지
public boolean isEqualPass(String num, String pass)
{
boolean flag=false;
Connection conn=null;
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select * from member where num=? and pass=?";
conn=db.getConnection();
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, num);
pstmt.setString(2, pass);
rs=pstmt.executeQuery();
//비밀번호가 맞는 데이터가 있으면 true 반환
if(rs.next())
flag=true;
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
try {
rs.close();
pstmt.close();
conn.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return flag;
}
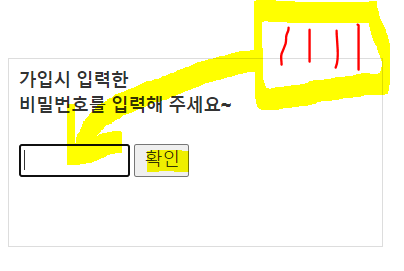
즉 우리가 1111을 넣었을 때 그 값이 맞는지 아닌지를 판단해주는 거죠:)

그리고 이제 우리가 1111이라고 넣은 그 값이
form으로 와야합니다:)
번호를 맞게 입력했다면 mbUpdateForm.jsp로 가야하고
틀리게 입력했다면 alert창으로 "비밀번호가 틀리네요~"라고 출력되는 형식이쥬
<%@page import="member.model.MemberDAO"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<body>
<%
String path=request.getContextPath();
String num=request.getParameter("num");
String pass=request.getParameter("pass");
MemberDAO dao=new MemberDAO();
boolean flag=dao.isEqualPass(num, pass);
if(flag)
{
String s=path+"/index.jsp?body=member/mbUpdateForm.jsp?num="+num;
response.sendRedirect(s);
}else
{%>
<script type="text/javascript">
alert("비밀번호가 틀리네요~");
history.back();
</script>
<%}
%>
</body>
</html>
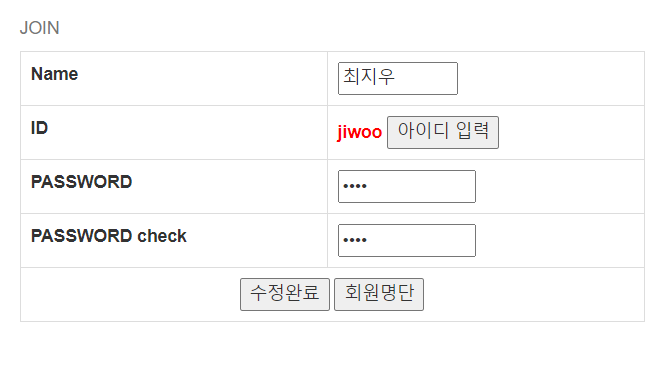
맞게 입력한 경우

틀리게 입력한 경우

이제 수정완료를 클릭하면 수정이 되야 하기 때문에
DAO로 가서 수정해주는 메서드 완성해주셔야 합니다:)
//////////////////////회원가입폼을 수정해주는 메서드
public void updateMember(MemberDTO dto)
{
Connection conn=null;
PreparedStatement pstmt=null;
String sql="update member set name=?,pass=? where num=?";
conn=db.getConnection();
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, dto.getName());
pstmt.setString(2, dto.getPass());
pstmt.setString(3, dto.getNum());
pstmt.executeUpdate();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
try {
pstmt.close();
conn.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
그리고 그 메서드를 실행시켜줄 mbUpdateAction.jsp로 와서
다음과 같이 작성해주세요
<%@page import="member.model.MemberDAO"%>
<%@page import="member.model.MemberDTO"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<body>
<%
String path=request.getContextPath();
request.setCharacterEncoding("utf-8");
String name=request.getParameter("name");
String num=request.getParameter("num");
String pass=request.getParameter("pass");
MemberDTO dto=new MemberDTO();
dto.setName(name);
dto.setPass(pass);
dto.setNum(num);
MemberDAO dao=new MemberDAO();
dao.updateMember(dto);
response.sendRedirect(path+"/index.jsp?body=member/memberList.jsp");
%>
</body>
</html>
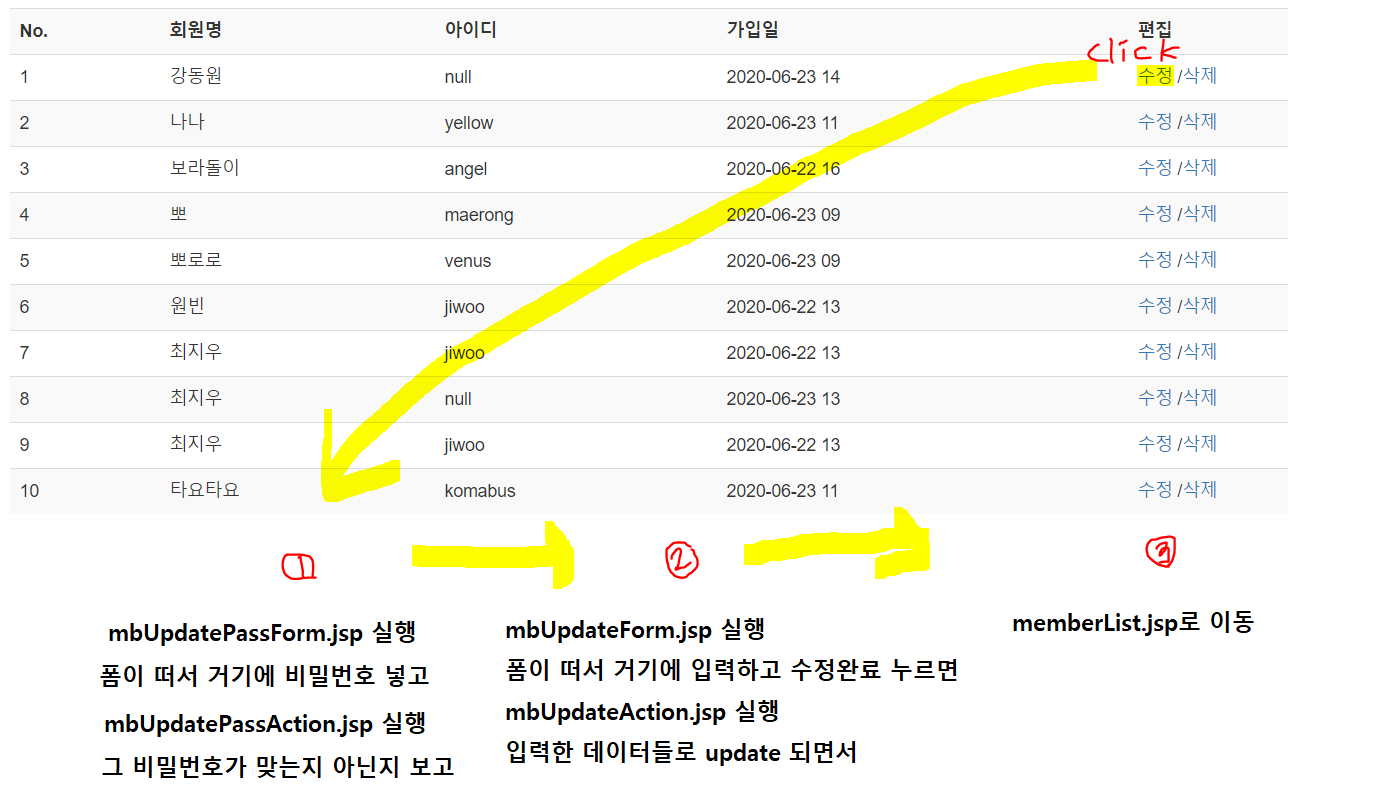
update 전체 구조

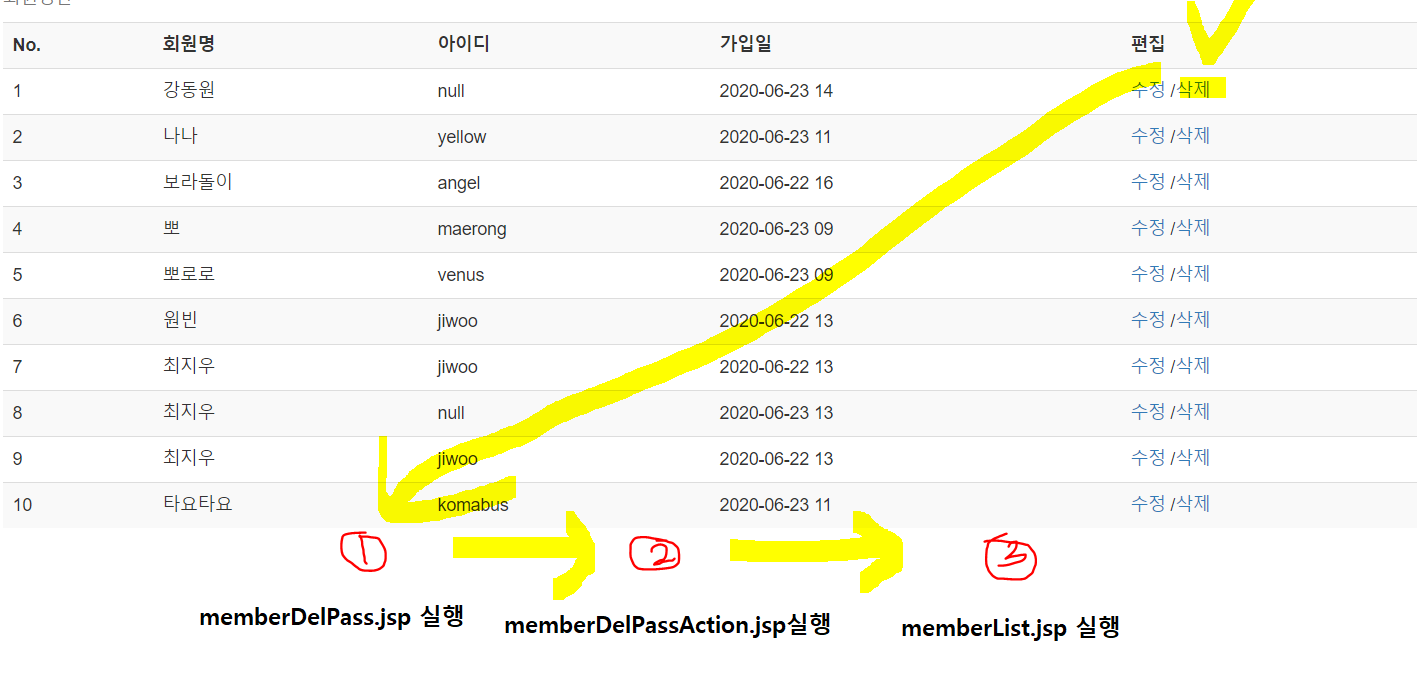
2. delete 기능 완성해주기
memberDelpass.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<%
String path=request.getContextPath();
String num=request.getParameter("num");
%>
<body>
<form action="<%=path%>/member/memberDelPassAction.jsp" method="post">
<table class="table table-bordered" style="width: 300px;">
<tr height="150" valign="middle">
<td>
<b>가입시 입력한 <br>비밀번호를 입력해 주세요~</b><br><br>
<input type="password" name="pass" size="7" autofocus="autofocus"
required="required">
<!--hidden으로 num값 처리 -->
<input type="hidden" name="num" value="<%=num%>">
<input type="submit" value="확인">
</td>
</tr>
</table>
</form>
</body>
</html>
memberDelPassAction.jsp
<%@page import="member.model.MemberDAO"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<body>
<%
String path=request.getContextPath();
String num=request.getParameter("num");
String pass=request.getParameter("pass");
MemberDAO dao=new MemberDAO();
boolean flag=dao.isEqualPass(num, pass); //맞는지 아닌지 봐야하니까 쿼리 재사용해주기
if(flag)
{
dao.deleteMember(num); //삭제메서드 추가
String s=path+"/index.jsp?body=member/memberList.jsp?num="+num;
response.sendRedirect(s);
}else
{%>
<script type="text/javascript">
alert("비밀번호가 틀리네요~");
history.back();
</script>
<%}
%>
</body>
</html>

'IT일기(하반기) > HTML' 카테고리의 다른 글
| [html] 간단한 쇼핑몰 만들기 - 방명록편 (0) | 2020.06.24 |
|---|---|
| [html] 간단한 쇼핑몰 만들기 -로그인 편 (0) | 2020.06.23 |
| [html] 간단한 쇼핑몰 만들기 (0) | 2020.06.22 |
| [html] jquery로 eventimage만들기 (0) | 2020.06.16 |
| [html] jquery로 select 연습하기 (0) | 2020.06.16 |




