겉바속촉
[html] jquery로 select 연습하기 본문
728x90
반응형
우리가 지난번에 만들어둔 템플릿 덕분에
html 파일을 만들때마다
다음과 같이 코드가 작성되어 나옵니다

이제 다음과 같이 코드를 작성해주세요:)
여러가지 예제를 연습해볼게요!
<예제1>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<body>
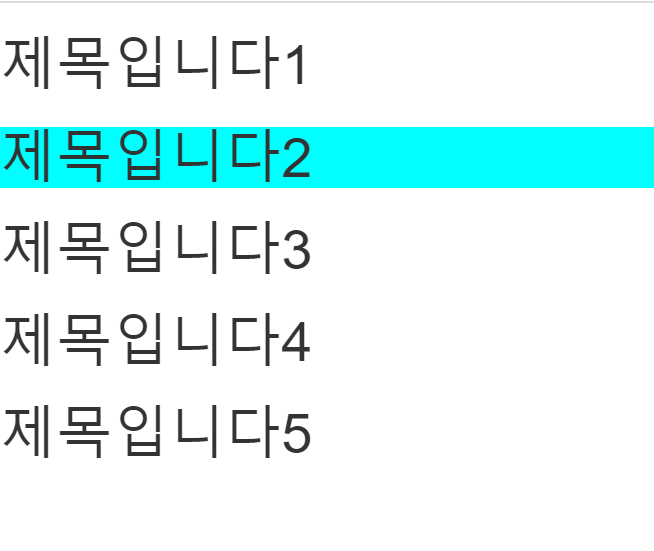
<h1>제목입니다1</h1>
<h1>제목입니다2</h1>
<h1>제목입니다3</h1>
<h1>제목입니다4</h1>
<h1>제목입니다5</h1>
<script type="text/javascript">
var jQueryobj=$('h1'); //배열형태
var domElem=jQueryobj.get(1);
domElem.style.backgroundColor='cyan';
</script>
</body>
</html>

<예제2>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<body>
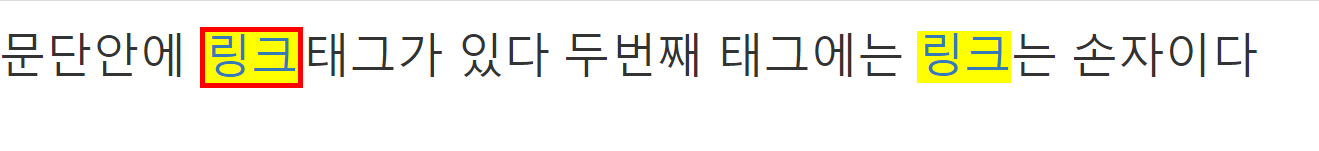
<h2>문단안에 <a>링크</a>태그가 있다
두번째 태그에는 <span><a>링크</a></span>는 손자이다</h2>
<script type="text/javascript">
$('h2>a').css('border','3px solid red'); // > 바로아래
$('h2 a').css('background-color','yellow'); // 아래 전체
</script>
</body>
</html>

<예제3>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<body>
<ul>
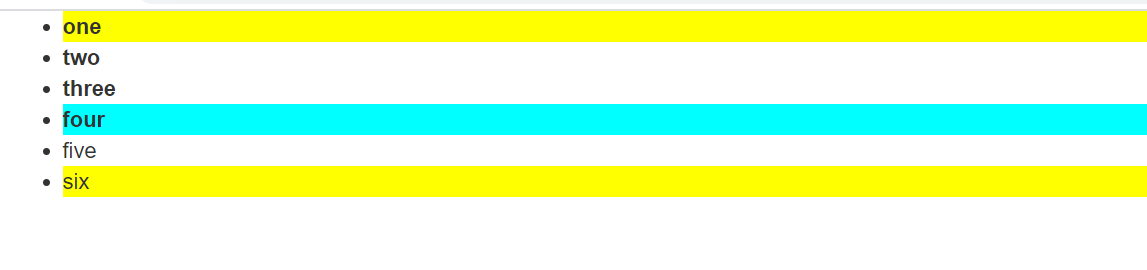
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
<li>six</li>
</ul>
<script type="text/javascript">
$('li:first,li:last').css('background-color','yellow');
$('li:eq(3)').css('background-color','cyan');
$('li:lt(4)').css('font-weight','bold');
</script>
</body>
</html>

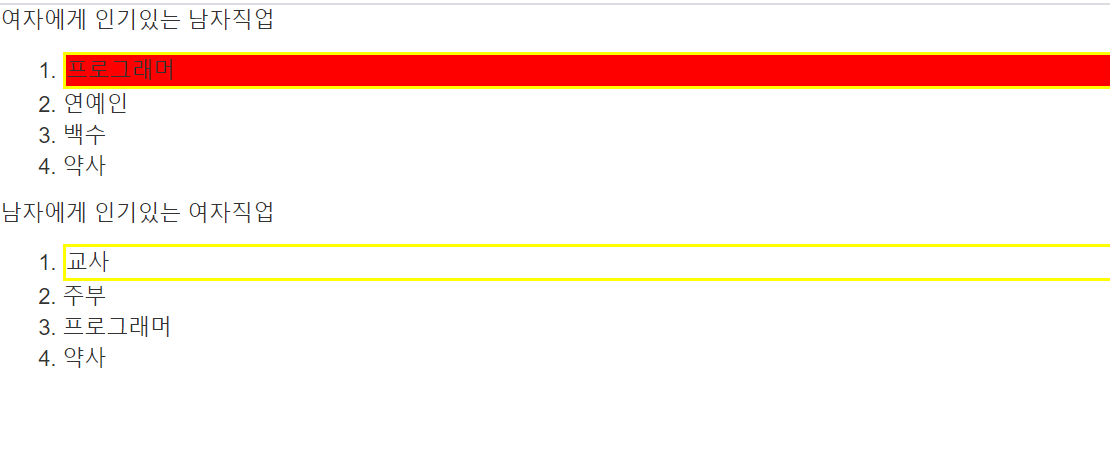
<예제4>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<script type="text/javascript">
$(function() {
$('li:first').css('background-color','red');
$('li:first-child').css('border','2px solid yellow');
});
</script>
</head>
<body>
<p>여자에게 인기있는 남자직업</p>
<ol>
<li>프로그래머</li>
<li>연예인</li>
<li>백수</li>
<li>약사</li>
</ol>
<p>남자에게 인기있는 여자직업</p>
<ol>
<li>교사</li>
<li>주부</li>
<li>프로그래머</li>
<li>약사</li>
</ol>
</body>
</html>

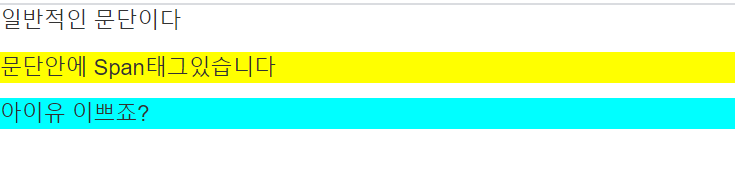
<예제5>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<body>
<p>일반적인 문단이다</p>
<p>문단안에 <span>Span태그</span>있습니다</p>
<p>아이유 이쁘죠?</p>
<!-- has(t): t태그를 가진 객체만 선택
contains(s): s문자열을 가진 객체만 선택 -->
<script type="text/javascript">
$('p:has(span)').css('background-color','yellow');
$('p:contains(아이유)').css('background-color','cyan');
</script>
</body>
</html>

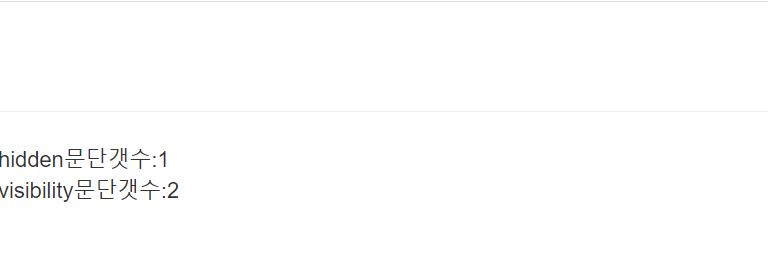
<예제6>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<body>
<p style="visibility: hidden;">숨겨진 문단</p>
<p style="display: none;">자리를 차지하지 못한 문단</p>
<p style="opacity: 0">투명한 문단</p>
<hr>
<script type="text/javascript">
document.write("hidden문단갯수:"+$('p:hidden').length+"<br>");
document.write("visibility문단갯수:"+$('p:visible').length);
</script>
</body>
</html>

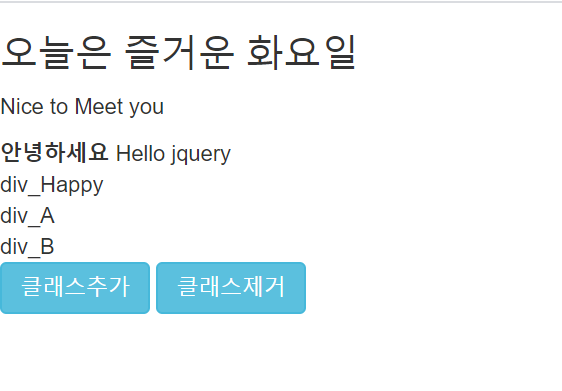
<예제7>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Insert title here</title> <script src="https://code.jquery.com/jquery-3.5.1.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> </head> <body> <h3 class="hello">오늘은 즐거운 화요일</h3> <p>Nice to Meet you</p> <b>안녕하세요</b> <span class="hi">Hello jquery</span> <div class="hello">div_Happy</div> <div id="diva">div_A</div> <div id="divb">div_B</div> <button class="btn btn-info" id="btna">클래스추가</button> <button class="btn btn-info" id="btnb">클래스제거</button> </body> </html>

위와 같이 나왔다면 이제 onclick이벤트를 넣어줄거에요:)
클래스 추가 버튼 누르면 --> 추가
클래스 제거 버튼 누르면 --> 제거
이런 형태로 말이죠!!
css코드 추가
<style type="text/css">
.nice{
font-size: 15pt;
background-color: orange;
border: 1px dotted magenta;
width: 200px;
height: 100px;
}
</style>script 코드 추가
<script type="text/javascript">
$(function() {
$('.hello').css({
});
$('.hello').css('background-color','#ffffcc');
//jquery에 이벤트
$('#btna').click(function(){
//diva라는 id를 가진 요소에 nice라는 class를 추가
$('#diva').addClass('nice');
$('#divb').addClass('nice');
});
//제거 이벤트
$('#btnb').click(function() {
$('#diva').removeClass('nice');
$('#divb').removeClass("nice");
});
});
</script>
전체 코드 블럭
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<style type="text/css">
.nice{
font-size: 15pt;
background-color: orange;
border: 1px dotted magenta;
width: 200px;
height: 100px;
}
</style>
<script type="text/javascript">
$(function() {
$('.hello').css({
});
$('.hello').css('background-color','#ffffcc');
//jquery에 이벤트
$('#btna').click(function(){
//diva라는 id를 가진 요소에 nice라는 class를 추가
$('#diva').addClass('nice');
$('#divb').addClass('nice');
});
//제거 이벤트
$('#btnb').click(function() {
$('#diva').removeClass('nice');
$('#divb').removeClass("nice");
});
});
</script>
</head>
<body>
<h3 class="hello">오늘은 즐거운 화요일</h3>
<p>Nice to Meet you</p>
<b>안녕하세요</b>
<span class="hi">Hello jquery</span>
<div class="hello">div_Happy</div>
<div id="diva">div_A</div>
<div id="divb">div_B</div>
<button class="btn btn-info" id="btna">클래스추가</button>
<button class="btn btn-info" id="btnb">클래스제거</button>
</body>
</html>
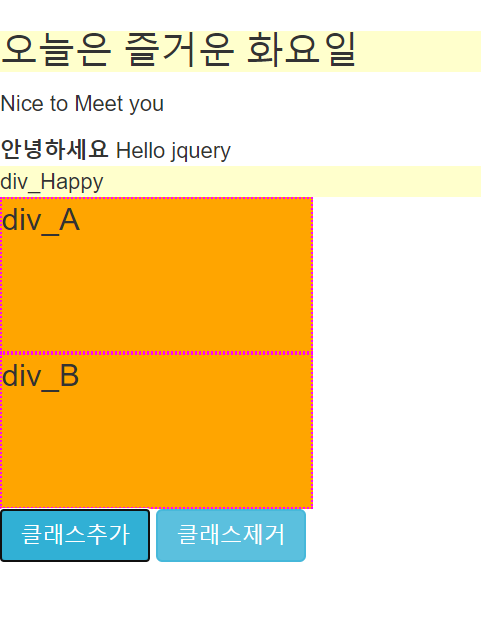
클래스 추가 누른 화면

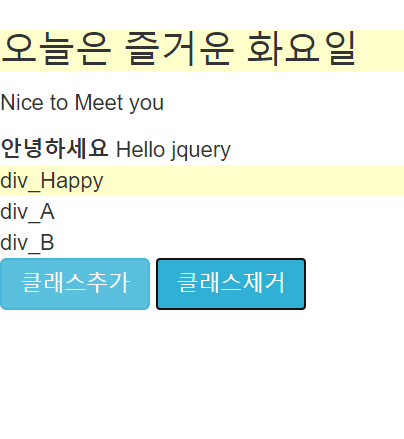
다시 클래스 제거 누르면

728x90
반응형
'IT일기(하반기) > HTML' 카테고리의 다른 글
| [html] 간단한 쇼핑몰 만들기 (0) | 2020.06.22 |
|---|---|
| [html] jquery로 eventimage만들기 (0) | 2020.06.16 |
| [html] Jquery 사용하기 (0) | 2020.06.16 |
| [html] text css 연습하기 (0) | 2020.06.16 |
| [html] table에 css적용해보기 (0) | 2020.06.16 |




