겉바속촉
[html] table에 css적용해보기 본문
728x90
반응형
이번 시간에는 아예 css파일을 따로 생성해준 후에
html파일을 만들어보도록 할게요:)
table을 또 만들려고 하는데요
그 전에 table style에 대한 css를 따로 해주는 거죠!!
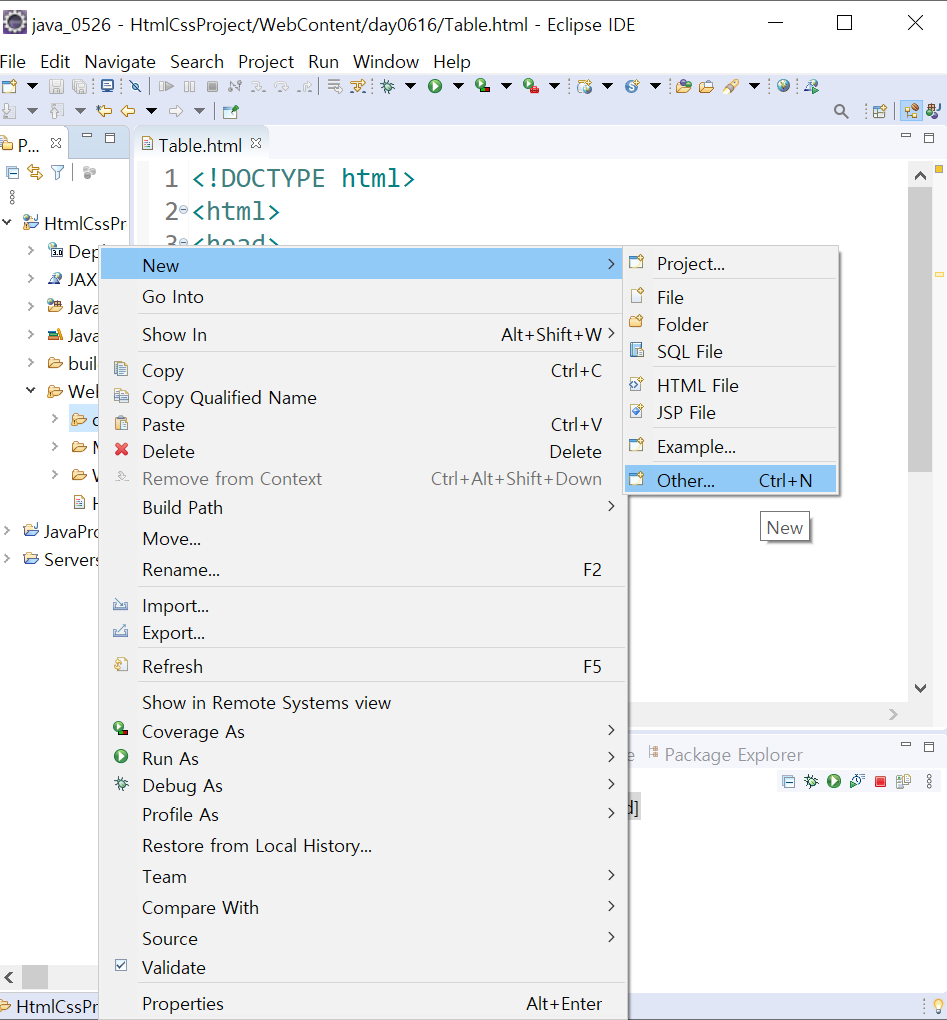
1. 다음과 같이 우클릭 - new - other

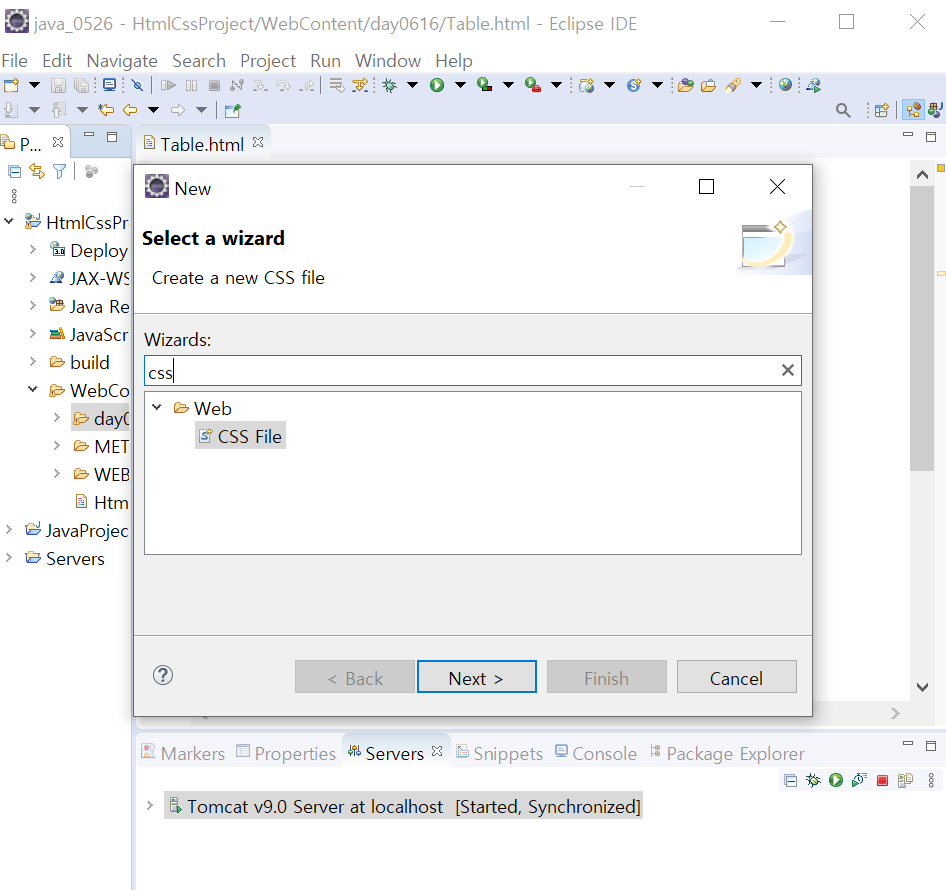
2. css를 타이핑 -> next -> 이름 생성

3. 다음과 같은 화면이 뜨면 ok

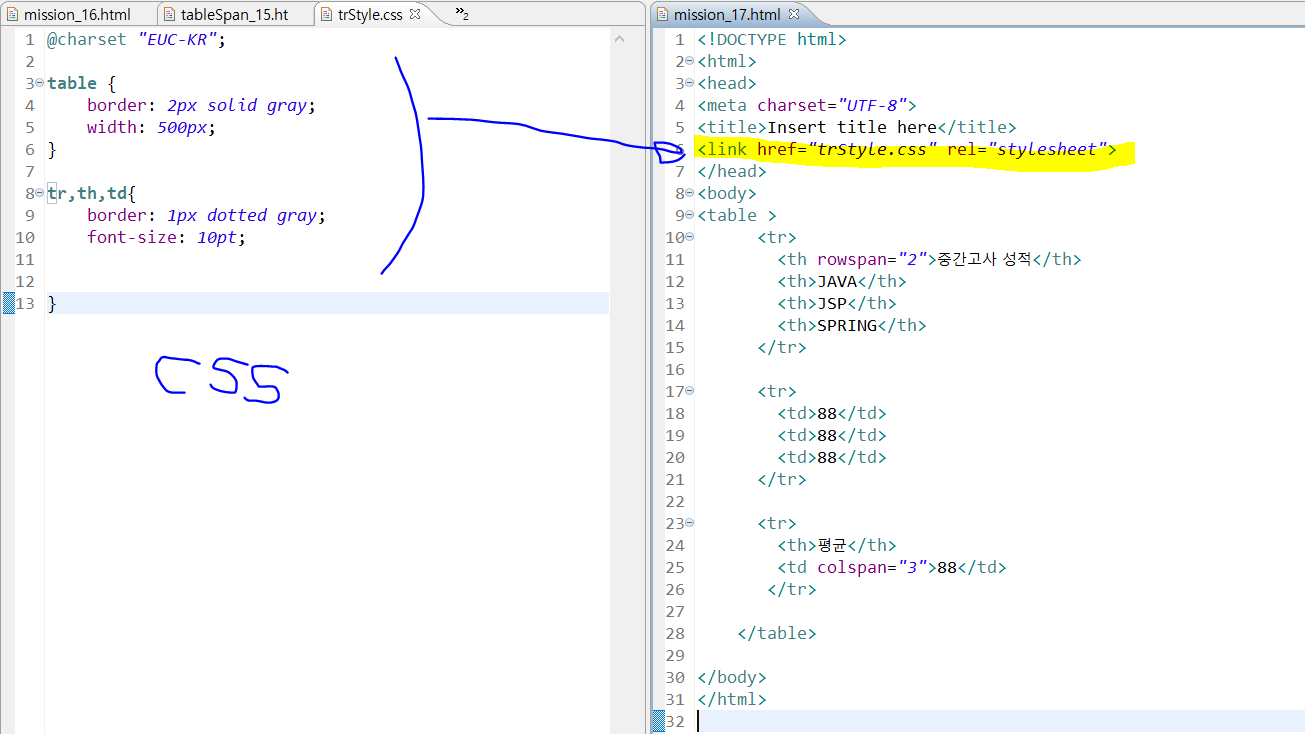
4. css파일 코드 작성해주기
@charset "EUC-KR";
table {
border: 2px solid gray;
width: 500px;
}
tr, th, td{
border: 1px dotted gray;
font-size: 10pt;
}
5. html파일 생성해준 후에 table안에 들어갈 코드 작성
다음과 같이 작성해주시고~
<!DOCTYPE html> <html> <head> <meta charset="EUC-KR"> <title>Insert title here</title> </head> <body> <table> <tr> <th rowspan="2">중간고사 성적</th> <th>JAVA</th> <th>JSP</th> <th>Spring</th> </tr> <tr> <td>88</td> <td>88</td> <td>88</td> </tr> <tr> <th>평균</th> <td colspan="3">88</td> </tr> </table> </body> </html>
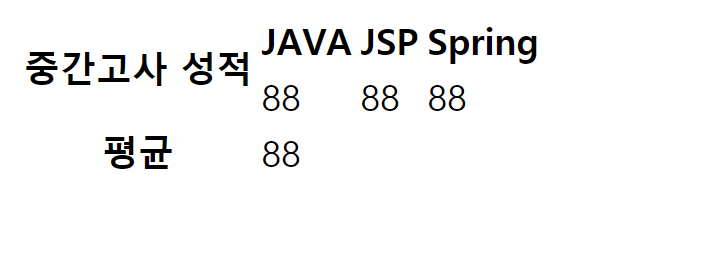
컴파일해보시면 다음과 같이 table에 들어갈
data들만 웹페이지에 생성될 거에요:)
그렇다면 우리는 아까 만들어놓은 css를 불러와서 적용시켜주어야겠죠?

6. css파일 불러오기 --> link형태로 작성
<link href="trStyle.css" rel="stylesheet">
구조는 다음과 같이 파란펜으로 그린 모습을 살펴보시면 되겠습니다:)

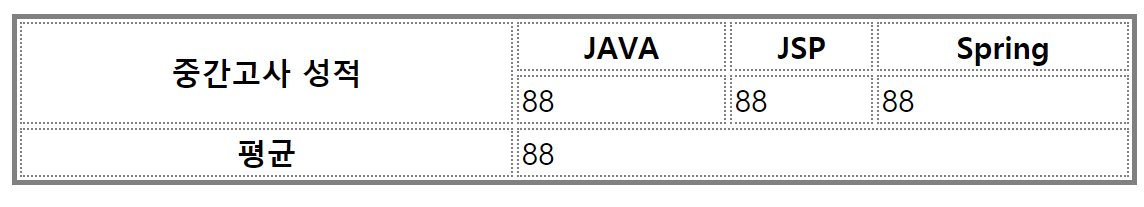
그리고 컴파일 해보시면~
data값만 존재했던 아까와 다르게 table이 생성되어 그 안에 값들이 들어가버렸네요?!
그렇다면 성공!^^!

728x90
반응형
'IT일기(하반기) > HTML' 카테고리의 다른 글
| [html] Jquery 사용하기 (0) | 2020.06.16 |
|---|---|
| [html] text css 연습하기 (0) | 2020.06.16 |
| [html] table 행, 열 합치기 (0) | 2020.06.16 |
| [html] table 생성하기 (0) | 2020.06.16 |
| [html] 사진변환 (0) | 2020.06.12 |




