겉바속촉
[html] table 행, 열 합치기 본문
728x90
반응형
지난 번 포스팅에서 html로 tabel 생성하는 방법에 대해서 익혔는데요:)
2020/06/16 - [취업일기/블록체인] - [html] table 생성하기
[html] table 생성하기
이번에는 table을 만들어보려고 하는데요:) 우선 개념을 짚고 가보도록 할게요!! tr -> 각각의 한 행을 의미 (table row) td -> 하나의 칸을 의미 (table data) th -> 제목에 많이 사용 (table header) / 굵게, 가..
2-juhyun-2.tistory.com
항상 저런 모양의 테이블만 존재하지 않기 때문에
우리는 경우에 따라서 행을 합치거나 열을 합쳐주어야 합니다
그래서 이제 행과 열을 합쳐보려고 합니다
짚고 넘어갈 개념은 바로
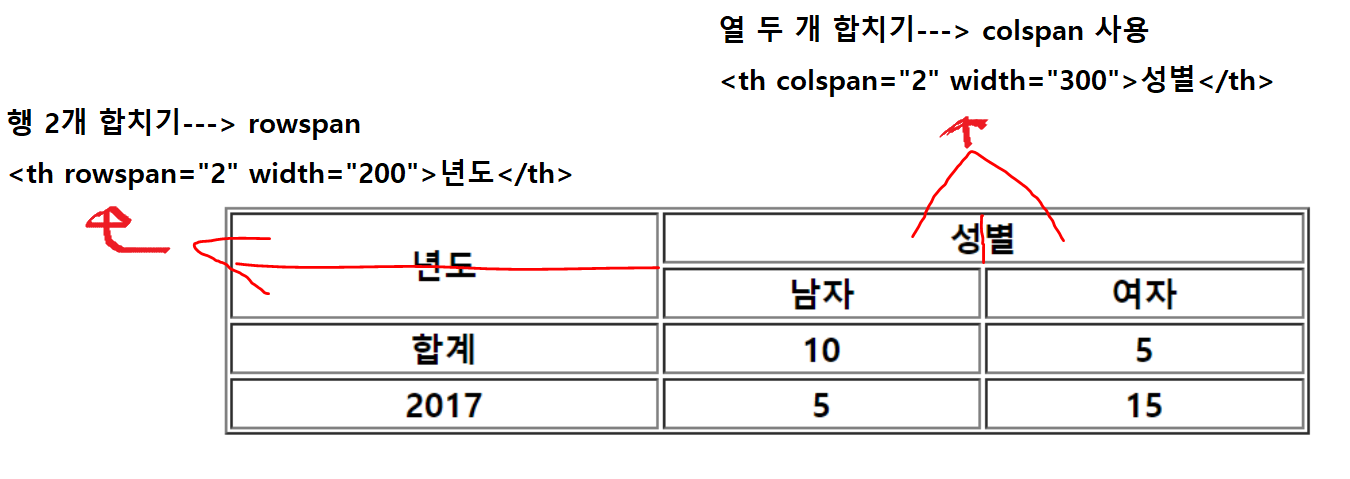
rowspan -> 행 병합 = 행들을 합쳐버리기
colspan -> 열 병합 = 열들을 합쳐버리기

위의 그림이 이해가셨다면
다음과 같이 코드를 작성해주세요:)
<!DOCTYPE html> <html> <head> <meta charset="EUC-KR"> <title>Insert title here</title> </head> <body> <table border="1"> <caption>표제목</caption> <tr> <th rowspan="2" width="200">년도</th> <th colspan="2" width="300">성별</th> </tr> <tr> <th>남자</th> <th>여자</th> </tr> <tr> <th>합계</th> <th>10</th> <th>5</th> </tr> <tr> <th>2017</th> <th>5</th> <th>15</th> </tr> </table> </body> </html>
컴파일하셨을 때
다음과 같이 table이 만들어졌다면 성공!^^!

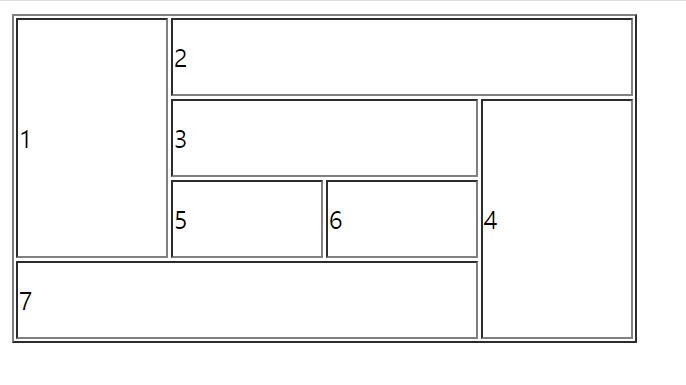
이제 다음과 같이 난이도를 올려서
table을 생성해보도록 할까요??
먼저 시도를 해보신 후에 코드를 참고해주세요:)
몇개씩 합쳐야할지
rowspan인지
colspan인지
잘~ 생각해주셔야합니다!^^!

코드블럭
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
<table style="width: 400px;" border="1">
<tr height="50">
<td rowspan="3">1</td>
<td colspan="3">2</td>
</tr>
<tr height="50">
<td colspan="2">3</td>
<td rowspan="3">4</td>
</tr>
<tr height="50">
<td>5</td>
<td>6</td>
</tr>
<tr height="50">
<td colspan="3">7</td>
</tr>
</table>
</body>
</html>
728x90
반응형
'IT일기(하반기) > HTML' 카테고리의 다른 글
| [html] text css 연습하기 (0) | 2020.06.16 |
|---|---|
| [html] table에 css적용해보기 (0) | 2020.06.16 |
| [html] table 생성하기 (0) | 2020.06.16 |
| [html] 사진변환 (0) | 2020.06.12 |
| [html]데이터보내기 (0) | 2020.06.12 |




