겉바속촉
[html] jquery로 eventimage만들기 본문
728x90
반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<script type="text/javascript">
$(function() {
//버튼1이벤트
$('#btna').click(function(){
alert("이미지1");
$('#imgA').attr('src','../img/seol.png');
});
//버튼2이벤트
$('#btnb').click(function(){
alert("이미지2");
$('#imgA').attr('src','../img/taeri.png');
});
//버튼3이벤트
$('#btnc').click(function(){
alert("이미지3");
$('#imgA').attr('src','../img/yona.png');
});
//버튼4이벤트
$('#btnd').click(function(){
console.log("up btn");
//이미지의 너비, 높이 얻기
var w=$('#imgA').attr('width');
var h=$('#imgA').attr('height');
//형변환
w = parseInt(w)+10;
h = parseInt(h)+10;
//얻은 w.h를 이미지에 적용
$('#imgA').attr('width', w).attr('height', h);
});
//버튼5이벤트
$('#btne').click(function(){
console.log("up btn");
//이미지의 너비, 높이 얻기
var w=$('#imgA').attr('width');
var h=$('#imgA').attr('height');
//형변환
w=parseInt(w)-10;
h=parseInt(h)-10;
//얻은 w.h를 이미지에 적용
$('#imgA').attr('width',w).attr('height',h);
});
});
</script>
</head>
<body>
<img src="" id="imgA" border="1" width="200" height="250">
<br><br>
<button id="btna" class="btn btn-success">이미지1</button>
<button id="btnb" class="btn btn-success">이미지2</button>
<button id="btnc" class="btn btn-success">이미지3</button>
<button id="btnd" class="btn btn-success">점점크게</button>
<button id="btne" class="btn btn-success">점점작게</button>
</body>
</html>
컴파일 해보시면
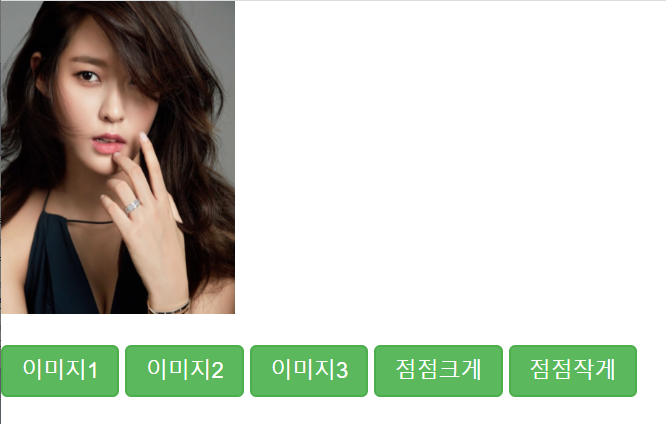
다음과 같이 뜰텐데요:)

이미지1버튼 누른경우

확인 눌러보시면 다음과 같이 사진이 뜹니다

점점크게 버튼 누른 경우

점점 작게 버튼 누른 경우

728x90
반응형
'IT일기(하반기) > HTML' 카테고리의 다른 글
| [html] 간단한 쇼핑몰 만들기 - 수정, 삭제편 (0) | 2020.06.23 |
|---|---|
| [html] 간단한 쇼핑몰 만들기 (0) | 2020.06.22 |
| [html] jquery로 select 연습하기 (0) | 2020.06.16 |
| [html] Jquery 사용하기 (0) | 2020.06.16 |
| [html] text css 연습하기 (0) | 2020.06.16 |




