겉바속촉
[html] 간단한 쇼핑몰 만들기 - 방명록편 본문
우리가 계속 꾸미고있는 사이트에서요
이제 방명록을 추가로 꾸며보도록 할게요:)
여태까지 한 과정은 지난번 포스팅 참고해주세요~
2020/06/22 - [취업일기/HTML] - [html] 간단한 쇼핑몰 만들기
[html] 간단한 쇼핑몰 만들기
이번에는 간단한 쇼핑몰을 만들어볼게요:) [JspMiniProject] 라고 만들었어요 web-inf > lib> ojdbc jar츄가 Webcontent - index(jsp파일) 만들기 Webcontent - layout - body, bottom, header, menu(jsp파일) 만..
2-juhyun-2.tistory.com
2020/06/23 - [취업일기/HTML] - [html] 간단한 쇼핑몰 만들기 - 수정, 삭제편
[html] 간단한 쇼핑몰 만들기 - 수정, 삭제편
지난 번에 했던 부분에 이어서 쇼핑몰을 더 완성도 있게 만들게요:) 2020/06/22 - [취업일기/HTML] - [html] 간단한 쇼핑몰 만들기 lib> ojdbc jar츄가 Webcontent - index(jsp파일) 만들기 Webcontent - layout -..
2-juhyun-2.tistory.com
2020/06/23 - [취업일기/HTML] - [html] 간단한 쇼핑몰 만들기 -로그인 편
[html] 간단한 쇼핑몰 만들기 -로그인 편
개념을 먼저 정리해보도록 할게요:) session 세션이란? 사용자 정보등의 데이터를 서버나 웹컨테이너에 저장할때 사용되는 객체입니다 주로 로그인 후의 사용자 정보나 쇼핑몰의 장바구니 추가 ��
2-juhyun-2.tistory.com
우선 다음과 같이 폴더 2개 생성한 후에
avata 폴더에는 이미지 8개 넣어주었구요
guest 폴더에는 jsp파일 3개 만들어주었어요

우리의 목표는
방명록이 로그아웃 상태에서는 안보이고 로그인 상태에서만 보이도록 할거에요
guestList.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<%
String path=request.getContextPath();
//로그아웃 상태에서는 안보이고 로그인 상태에서만 보이도록
String loginok=(String)session.getAttribute("loginok");
%>
<body>
<%
if(loginok!=null)
{%>
<jsp:include page="guestForm.jsp"/>
<%}
%>
방명록
</body>
</html>
테스트용으로 guestForm.jsp에는 입력폼을 적어두었습니다.

컴파일 해보시면
로그인 상태에서 방명록 클릭


로그아웃 상태에서 방명록 클릭


퀀텀창으로 가셔서
테이블 하나 작성해주세요:)

guestForm.jsp
<%@page import="member.model.MemberDAO"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<body>
<%
//로그인상태에서 글쓰기가 보이려면 세션에서 id와 name을 읽어와야 한다
String path=request.getContextPath();
String id=(String)session.getAttribute("idok");
MemberDAO dao=new MemberDAO();
String name=dao.getName(id);
%>
<form action="<%=path%>/guest/guestAction.jsp" method="post">
<table class="table table-bordered" style="width: 400px;">
<tr>
<td>
작성자: <b><%=name%>(<%=id %>)</b><br><br>
<textarea rows="5" cols="40" name="content"
autofocus="autofocus" style="border: 2px dotted pink;">
</textarea>
</td>
<td valign="middle" align="center">
<input type="text" name="id" value="<%=id%>">
<input type="text" name="name" value="<%=name %>">
<input type="submit" value="메모하기">
</td>
</tr>
</table>
</form>
<hr>
</body>
</html>
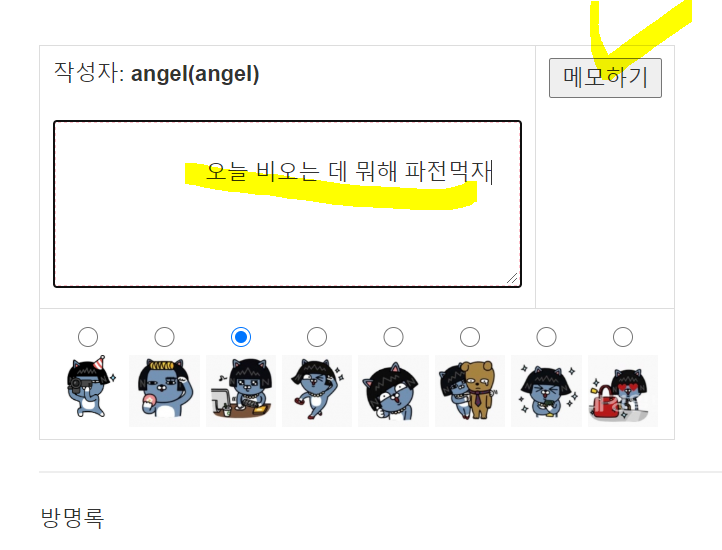
컴파일 해보시면 다음과 같이
왼쪽에 있는 결과물이 나오는데요
노란색으로 칠해준 부분은 우리가 필요한데
보기 싫어서
hidden으로 type을 바꿔주시는 거쥬
그럼 오른쪽같이 나옵니다:)


이제 저 네모 아래쪽을 만들어볼게요
다음과 같이 행 추가해주세요
<tr>
<td colspan="2">
<%
for(int i=1; i<=8; i++)
{%>
<input type="radio" value="<%=i%>"
<%=i==3?"checked":"" %> style="width: 30px;" name="avata">
<%}
%>
</td>
</tr>

이제 저 동그라미 밑에 그림들을 넣어줄거에요
그럼 같은 행이기 때문에 위의 <tr>에서 작성하셔야합니다
<tr>
<td colspan="2">
<%
for(int i=1; i<=8; i++)
{%>
<input type="radio" value="<%=i%>"
<%=i==3?"checked":"" %> style="width: 45px;" name="avata">
<%}
%>
<!-- 아이콘 이미지 -->
<br>
<%
for(int i=1; i<=8; i++)
{%>
<img alt="" src="<%=path%>/avata/k<%=i%>.png"
style="width: 45px;">
<%}
%>
</td>
</tr>
그리고 컴파일 해보시면 다음과 같이 나와요:)

다음과 같이 패키지 하나 생성해주신 후에
DAO랑 DTO 클래스 하나씩 생성해주세요:)

GuestDTO.java
package guest.model;
import java.sql.Timestamp;
public class GuestDTO {
private String num;
private String name;
private String id;
private String content;
private String avata;
private Timestamp writeday;
public String getNum() {
return num;
}
public void setNum(String num) {
this.num = num;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getAvata() {
return avata;
}
public void setAvata(String avata) {
this.avata = avata;
}
public Timestamp getWriteday() {
return writeday;
}
public void setWriteday(Timestamp writeday) {
this.writeday = writeday;
}
}
GuestDAO.java -->insert부분 작성
package guest.model;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.SQLException;
import member.model.DbMain;
public class GuestDAO {
DbMain db=new DbMain();
//////////////////1.insert
public void insertGuest(GuestDTO dto)
{
Connection conn=null;
PreparedStatement pstmt=null;
String sql="insert into guest values(seq_mini.nextval,?,?,?,?,sysdate)";
conn=db.getConnection();
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, dto.getName());
pstmt.setString(2, dto.getId());
pstmt.setString(3, dto.getContent());
pstmt.setString(4, dto.getAvata());
pstmt.executeUpdate();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
try {
pstmt.close();
conn.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
이제 메서드로 만든 부분을 처리하러 가야겠쥬?
guestAction.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<%
String path=request.getContextPath();
request.setCharacterEncoding("utf-8");
%>
<jsp:useBean id="dao" class="guest.model.GuestDAO"/>
<jsp:useBean id="dto" class="guest.model.GuestDTO"/>
<jsp:setProperty property="*" name="dto"/>
<%
//읽은 데이터를 db에 인서트
dao.insertGuest(dto);
//list로 이동
response.sendRedirect(path+"/index.jsp?body=guest/guestList.jsp");
%>
<body>
</body>
</html>
그리고 컴파일 하신 후에
저는 다음과 같이 작성했어요:)

메모하기 클릭하신 후에 퀀텀 DB창으로 가셔서 확인해보시면
우리가 입력한 내용이 저장되어 있는 게 보이시쥬?

자 이제 DAO로 다시 가서 마저 작성해줄게요
왜냐면 출력해야하니깐요:)
Vector를 통해서 list 받아올게요
public Vector<GuestDTO> getGuestList()
{
Vector<GuestDTO>list=new Vector<GuestDTO>();
Connection conn=null;
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select * from guest order by num desc";
conn=db.getConnection();
try {
pstmt=conn.prepareStatement(sql);
rs=pstmt.executeQuery();
while(rs.next())
{
GuestDTO dto=new GuestDTO();
dto.setNum(rs.getString("num"));
dto.setName(rs.getString("name"));
dto.setId(rs.getString("id"));
dto.setContent(rs.getString("content"));
dto.setAvata(rs.getString("avata"));
dto.setWriteday(rs.getTimestamp("writeday"));
list.add(dto);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
try {
rs.close();
pstmt.close();
conn.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return list;
}현재 DAO전체 상태
package guest.model;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.Vector;
import member.model.DbMain;
public class GuestDAO {
DbMain db=new DbMain();
//////////////////1.insert
public void insertGuest(GuestDTO dto)
{
Connection conn=null;
PreparedStatement pstmt=null;
String sql="insert into guest values(seq_mini.nextval,?,?,?,?,sysdate)";
conn=db.getConnection();
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, dto.getName());
pstmt.setString(2, dto.getId());
pstmt.setString(3, dto.getContent());
pstmt.setString(4, dto.getAvata());
pstmt.executeUpdate();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
try {
pstmt.close();
conn.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
////////////////전체출력
public Vector<GuestDTO> getGuestList()
{
Vector<GuestDTO>list=new Vector<GuestDTO>();
Connection conn=null;
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select * from guest order by num desc";
conn=db.getConnection();
try {
pstmt=conn.prepareStatement(sql);
rs=pstmt.executeQuery();
while(rs.next())
{
GuestDTO dto=new GuestDTO();
dto.setNum(rs.getString("num"));
dto.setName(rs.getString("name"));
dto.setId(rs.getString("id"));
dto.setContent(rs.getString("content"));
dto.setAvata(rs.getString("avata"));
dto.setWriteday(rs.getTimestamp("writeday"));
list.add(dto);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
try {
rs.close();
pstmt.close();
conn.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return list;
}
}
이제 guestList.jsp로 가보실게요
테스트용으로 써두었던 방명록은 지워주시고 코드 작성해볼까유
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="guest.model.GuestDTO"%>
<%@page import="java.util.Vector"%>
<%@page import="guest.model.GuestDAO"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<%
//로그아웃상태에서는 안보이고 로그인상태에서만 보이도록
String loginok=(String)session.getAttribute("loginok");
%>
<body>
<%
if(loginok!=null)
{%>
<jsp:include page="guestForm.jsp"/>
<%}
%>
<br><br>
<hr width="400" align="left">
<br>
<%
String path=request.getContextPath();
GuestDAO dao=new GuestDAO();
Vector<GuestDTO>list=dao.getGuestList();
for(int i=0;i<list.size();i++)
{
GuestDTO dto=list.get(i);
SimpleDateFormat sdf=new SimpleDateFormat("yyyy-MM-dd HH:mm");
%>
<b>No.<%=i+1%></b>
<table class="table table-striped" style="width: 400px; border: 1px dotted gray;">
<tr>
<td>
작성자: <%=dto.getName() %>(<%=dto.getId() %>)
</td>
<td>
<%=sdf.format(dto.getWriteday()) %>
</td>
</tr>
<tr height="100">
<td colspan="2">
<img alt="" src="<%=path%>/avata/k<%=dto.getAvata()%>.png">
<pre><%=dto.getContent() %></pre>
</td>
</tr>
</table>
<%}
%>
</body>
</html>
그리고 컴파일 해보시면 다음과 같이 나오는 게 보이네요?!
그렇다면 성공!^^!

재미있어서 한 명 더 넣어봤어요!!

퀀텀 DB창에도 잘 들어가있네요?!

'IT일기(하반기) > HTML' 카테고리의 다른 글
| [html] JSTL-parameter 연습하기 (0) | 2020.06.24 |
|---|---|
| [html] JSTL(Java Servlet Standard Tag Library) (0) | 2020.06.24 |
| [html] 간단한 쇼핑몰 만들기 -로그인 편 (0) | 2020.06.23 |
| [html] 간단한 쇼핑몰 만들기 - 수정, 삭제편 (0) | 2020.06.23 |
| [html] 간단한 쇼핑몰 만들기 (0) | 2020.06.22 |




