겉바속촉
[spring] 게시판만들기 - 방명록편 본문


GuestSql.xml 만드셔서 다음과 같이 DOCTYPE 작성해주시고
namespace ="guest"라고 설정해주시면 okay

그리고 예전부터 해왔던
SqlMapConfig.xml에다가 다음과 같이 표시해준 두줄 추가해주세요:)

그리고 쭉 내려와서 WEB-INF에다가 guest폴더 생성 후 jsp파일 2개 만들어주세요:)

그리고 계속 추가작업해줄 때마다 menu에 하나씩 늘어나고 있쥬?
오늘도 menu.jsp로 가서 하나 추가해주세요:)

servlet-context.xml

servlet-context.xml에 파일 업로드 빈도 추가해주세요
<!-- file upload setting -->
<beans:bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<beans:property name="maxUploadSize" value="3000000"/>
</beans:bean>

guestList.jsp 에서 방명록 글쓰기라는 버튼하나 만들어주세요
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<c:set var="path" value="<%=request.getContextPath() %>"></c:set>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<title>Insert title here</title>
</head>
<body>
<div>
<button type="button" class="btn btn-success btn-sm"
style="width: 100px;" onclick="location.href='form'">방명록 글쓰기</button>
</div>
</body>
</html>
그리고 GuestController.java 생성해주세요:)

그리고서 다음과 같이 작성해주세요:)
package spring.mvc.board;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class GuestController {
//메뉴를 눌렀을 때 리스트로 이동
@GetMapping("/guest/list")
public String list()
{
return "/guest/guestList"; //타일즈 주소
}
//버튼을 누르면 폼으로 이동
@GetMapping("/guest/form")
public String form()
{
return "/guest/guestForm";
}
}


잘 뜨기 때문에 이제 guestForm을 작성해줄게요
guestForm
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<c:set var="path" value="<%=request.getContextPath() %>"></c:set>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<title>Insert title here</title>
</head>
<body>
<form action="write" method="post" enctype="multipart/form-data" class="form-inline">
<table class="table table-bordered" style="width: 500px;">
<caption>방명록쓰기</caption>
<tr>
<th style="width: 100px;">작성자</th>
<td>
<input type="text" name="writer" style="width: 150px;"
class="form-control" required="required" autofocus="autofocus">
</td>
</tr>
</table>
</form>
</body>
</html>
여기까지 작성하신 후에 실행해보시면 다음과 같이 뜹니다
이제 tr을 계속 추가해나갈게요:)

다음 tr을 더 추가해주세요
<tr>
<th style="width: 100px;">이미지</th>
<td>
<div class="files form-group" style="display: inline;">
<input type="file" name="upfile" class="form-control" style="width: 250px;">
<button type="button" class="btn btn-danger btn-sm" style="width: 60px;">추가</button>
<br>
</div>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" class="btn btn-success btn-sm">저장</button>
<button type="button" class="btn btn-danger btn-sm"
onclick="history.back">취소</button>
</td>
</tr>
실행시켜보면

이번에는 script를 추가할게요
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<script type="text/javascript">
$(function() {
var cnt=1;
$(document).on("click","div.files button.btn",function(){
cnt++;
if(cnt>3){
alert("이미지개수는 최대 3개입니다");
return false;
}
var s='<input type="file" name="upfile" class="form-control" style="width:150px;">';
s+='<button type="button" class="btn btn-sm btn-danger" style="width:60px;">추가</button>';
s+='<br>';
$("div.files").append(s);
});
});
</script>
그리고 실행해보면

[insert 작업하기]
GuestDto
package guest.data;
import java.sql.Timestamp;
import java.util.ArrayList;
import org.springframework.web.multipart.MultipartFile;
public class GuestDto {
private int num;
private String writer;
private String content;
private String imagename;
private int chu;
private Timestamp writeday;
private ArrayList<MultipartFile> upfile;
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
public String getWriter() {
return writer;
}
public void setWriter(String writer) {
this.writer = writer;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getImagename() {
return imagename;
}
public void setImagename(String imagename) {
this.imagename = imagename;
}
public int getChu() {
return chu;
}
public void setChu(int chu) {
this.chu = chu;
}
public Timestamp getWriteday() {
return writeday;
}
public void setWriteday(Timestamp writeday) {
this.writeday = writeday;
}
public ArrayList<MultipartFile> getUpfile() {
return upfile;
}
public void setUpfile(ArrayList<MultipartFile> upfile) {
this.upfile = upfile;
}
}
GuestDaoInter
package guest.data;
public interface GuestDaoInter {
public void insertGuest(GuestDto dto);
}
GuestSql
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="guest">
<insert id="insertOfGuest" parameterType="gdto">
insert into springguest values(seq1.nextval,#{writer},#{imagename},#{content},0,sysdate)
</insert>
</mapper>
GuestDao
package guest.data;
import org.mybatis.spring.support.SqlSessionDaoSupport;
import org.springframework.stereotype.Repository;
@Repository
public class GuestDao extends SqlSessionDaoSupport implements GuestDaoInter {
@Override
public void insertGuest(GuestDto dto) {
// TODO Auto-generated method stub
getSqlSession().insert("insertOfGuest", dto);
}
}
GuestController로 가셔서 dao 주입해주세요:)

그리고 다음을 추가해주세요:)
//버튼을 누르면 폼으로 이동
@GetMapping("/guest/form")
public String form()
{
return "/guest/guestForm";
}
//폼에서 데이터 읽기
@PostMapping("/guest/write")
public String read(@ModelAttribute GuestDto dto, HttpServletRequest request)
{
//일단 파일명이 어떻게 넘어오는 지 확인
for(MultipartFile f:dto.getUpfile())
{
System.out.println("파일명: "+f.getOriginalFilename());
}
//이미지 업로드 경로
String path=request.getSession().getServletContext().getRealPath("/WEB-INF/save");
System.out.println(path);
//path경로에 이미지저장
SpringFileWriter filewriter=new SpringFileWriter();
String imagename="";
for(MultipartFile f:dto.getUpfile())
{
//빈문자열이 아닐 때만 저장
if(f.getOriginalFilename().length()>0)
{
imagename+=f.getOriginalFilename()+",";
filewriter.writeFile(f, path, f.getOriginalFilename());
}
}
if(imagename.length()==0) //이미지3개 중 하나도 선택안했을 때
{
imagename="noimage";
}else
{
//마지막 컴마 제거
imagename=imagename.substring(0, imagename.length()-1);
}
//dto에 이미지 이름을 저장
dto.setImagename(imagename);
//db에 저장
dao.insertGuest(dto);
return "redirect:list";
}
그리고 나서 guestfForm에 content 추가 작성할게요
guestForm 추가 작성한 전체 코드
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<c:set var="path" value="<%=request.getContextPath() %>"></c:set>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<script type="text/javascript">
$(function() {
var cnt=1;
$(document).on("click","div.files button.btn",function(){
cnt++;
if(cnt>3){
alert("이미지개수는 최대 3개입니다");
return false;
}
var s='<input type="file" name="upfile" class="form-control" style="width:250px;">';
s+='<button type="button" class="btn btn-sm btn-danger" style="width:60px;">추가</button>';
s+='<br>';
$("div.files").append(s);
});
});
</script>
<title>Insert title here</title>
</head>
<body>
<form action="write" method="post" enctype="multipart/form-data" class="form-inline">
<table class="table table-bordered" style="width: 500px;">
<caption>방명록쓰기</caption>
<tr>
<th style="width: 100px;">작성자</th>
<td>
<input type="text" name="writer" style="width: 150px;"
class="form-control" required="required" autofocus="autofocus">
</td>
</tr>
<tr>
<th style="width: 100px;">이미지</th>
<td>
<div class="files form-group" style="display: inline;">
<input type="file" name="upfile" class="form-control" style="width: 250px;">
<button type="button" class="btn btn-danger btn-sm" style="width: 60px;">추가</button>
<br>
</div>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<textarea style="width: 450px; height: 150px;" name="content"
class="form-control">
</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" class="btn btn-success btn-sm">저장</button>
<button type="button" class="btn btn-danger btn-sm"
onclick="history.back">취소</button>
</td>
</tr>
</table>
</form>
</body>
</html>[list출력 작업하기]
GuestDaoInter

GuestSql
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="guest">
<insert id="insertOfGuest" parameterType="gdto">
insert into springguest values(seq1.nextval,#{writer},#{imagename},#{content},0,sysdate)
</insert>
<!-- 페이징처리,전체개수 -->
<select id="selectPagingofGuest" parameterType="HashMap" resultType="gdto">
<![CDATA[
select a.* from (select ROWNUM as RNUM,b.* from
(select * from springguest order by num desc)b)a
where a.RNUM>=#{start} and a.RNUM<=#{end}
]]>
</select>
<select id="guestTotalCount" resultType="int">
select count(*) from springguest
</select>
</mapper>
GuestDao
@Override
public List<GuestDto> getList(int start, int end) {
HashMap<String, Integer>map=new HashMap<String, Integer>();
map.put("start", start);
map.put("end",end);
return getSqlSession().selectList("selectPagingofGuest",map);
}
@Override
public int getTotalCount() {
// TODO Auto-generated method stub
return getSqlSession().selectOne("guestTotalCount");
}
GuestController
이제 다음과 같이 표시한 부분은 필요없기 때문에
주석처리 해주세요:)

그리고 다음 코드를 추가해주시는 겁니다
@GetMapping("/guest/list")
public ModelAndView list(
@RequestParam(value="pageNum", defaultValue="1")
int currentPage)
{
ModelAndView model=new ModelAndView();
int totalCount=dao.getTotalCount();
//페이징처리에 필요한 변수
int totalPage; //총 페이지 수
int startNum; //각 페이지의 시작번호
int endNum; //각 페이지의 끝번호
int startPage; //블럭의 시작페이지
int endPage; //블럭의 끝페이지
int no; //출력할 시작번호
int perPage=5; //한 페이지당 보여질 글의 갯수
int perBlock=5; //한 페이지당 보여질 페이지의 갯수
//총 페이지의 수를 구한다
totalPage=totalCount/perPage+(totalCount%perPage>0?1:0);
//존재하지 않는 페이지일 경우 마지막페이지로 가기
if(currentPage>totalPage)
currentPage=totalPage;
//각 블럭의 시작페이지와 끝페이지 구하기
//perBlock이 5일 경우
//예: 한페이지가 3일 경우 시작페이지 1 끝 5
//예: 한페이지가 7일 경우 시작페이지 6 끝 10
//예: 한페이지가 11일 경우 시작페이지 11 끝 15
startPage=(currentPage-1)/perBlock*perBlock+1;
endPage=startPage+perBlock-1;
//마지막블럭은 끝페이지가 총 페이지수와 같아야함
if(endPage>totalPage)
endPage=totalPage;
//각 페이지의 시작번호와 끝 번호 구하기
//perPage가 5일 경우
//예: 1페이지: 시작번호:1 끝번호:5
//예: 3페이지: 시작번호:1 끝번호:15
startNum=(currentPage-1)*perPage+1;
endNum=startNum+perPage-1;
//마지막 페이지의 글번호 체크
if(endNum>totalCount)
endNum=totalCount;
//각페이지마다 출력할 시작번호
//총페이지가 30일 경우 1페이지는 30, 2페이지는 25.....
no=totalCount-(currentPage-1)*perPage;
//리스트 가져오기
List<GuestDto>list=dao.getList(startNum, endNum);
//페이징에 필요한 변수들 request로 저장...
model.addObject("list", list);
model.addObject("currentPage", currentPage);
model.addObject("startPage", startPage);
model.addObject("endPage", endPage);
model.addObject("no", no);
model.addObject("totalPage", totalPage);
model.addObject("totalCount", totalCount);
model.setViewName("/guest/guestList");
return model;
}
그리고 guestList
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<c:set var="path" value="<%=request.getContextPath() %>"></c:set>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<title>Insert title here</title>
</head>
<body>
<div>
<button type="button" class="btn btn-success btn-sm"
style="width: 100px;" onclick="location.href='form'">방명록 글쓰기</button>
</div>
<br>
<div>
<b>총 ${totalCount }개의 방명록이 있습니다</b>
<hr align="left" width="500" size="3" color="gray">
<c:forEach var="dto" items="${list }">
<b>no.${no }</b>
<span style="margin-left: 400px;">추천
<span style="color: red; font-weight: bold;" class="chu">${dto.chu }</span>
</span><br>
<c:set var="no" value="${no-1 }"/>
<table class="table table-bordered" style="width: 500px;">
<tr>
<td>
작성자: ${dto.writer }
<span style="margin-left: 200px; ">
<fmt:formatDate value="${dto.writeday }" pattern="yyyy-MM-dd HH:mm"/>
</span><br><br>
<pre>${dto.content}</pre><br>
<c:if test="${dto.imagename!='noimage'}">
<c:forTokens var="myimg" items="${dto.imagename}" delims=",">
<a href="${path }/save/${myimg}"><img alt="" src="${path }/save/${myimg}"
style="max-width: 100px;" class="img-circle">
<!-- "img-thumbnail","img-circle","img-rounded" -->
</a>
</c:forTokens>
</c:if>
</td>
</table>
<!-- 수정, 삭제 -->
<span style="margin-left: 350px;">
<button type="button" class="btn btn-success" style="width: 60px;"
onclick="">수정</button>
<button type="button" class="btn btn-danger" style="width: 60px;">삭제</button>
</span><br><br>
</c:forEach>
<!-- 요기에 페이징 처리 -->
<div style="width:1000px; text-align: center;">
<ul class="pagination">
<c:if test="${startPage>1 }">
<li>
<a href="list?pageNum=${startPage-1 }">◀ </a>
</li>
</c:if>
<c:forEach var="pp" begin="${startPage }" end="${endPage }">
<li>
<c:if test="${pp==currentPage }">
<a href="list?pageNum=${pp}" style="color: red;">${pp }</a>
</c:if>
<c:if test="${pp!=currentPage }">
<a href="list?pageNum=${pp}" style="color: black;">${pp }</a>
</c:if>
</li>
</c:forEach>
<c:if test="${endPage<totalPage }">
<li>
<a href="list?pageNum=${endPage+1 }">▶ </a>
</li>
</c:if>
</ul>
</div>
</body>
</html>
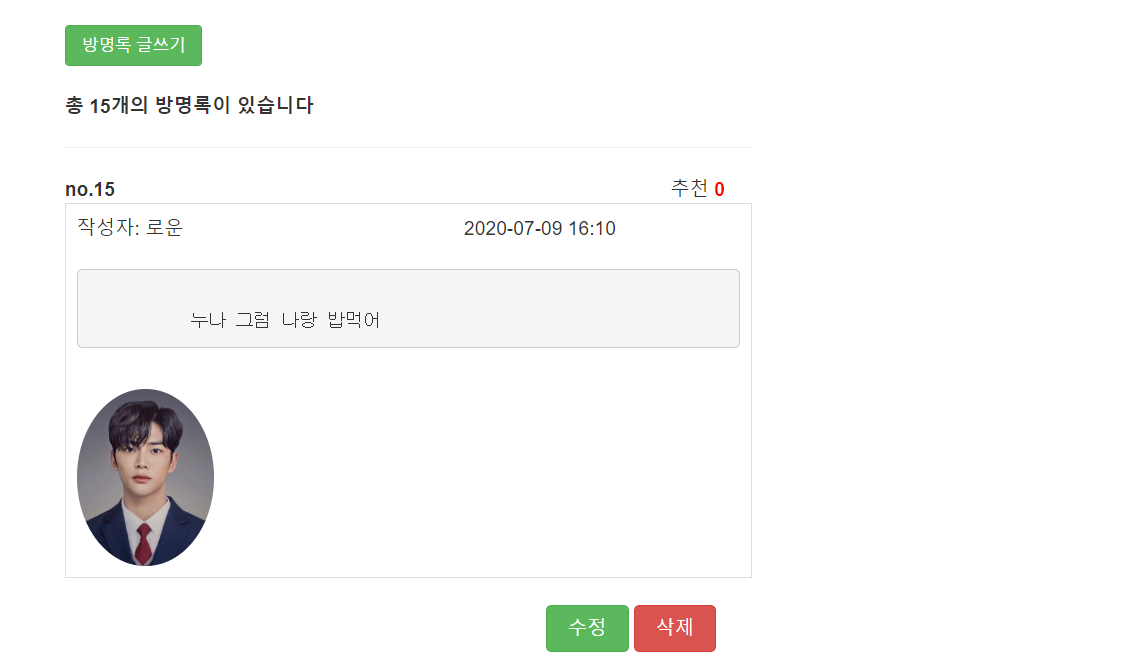
실행시켜보시면


삭제 작업하기
guestList

GuestDaoInter

GuestSql

GuestDao

GuestController
//업로드한 파일 삭제, 새목으로 리다이렉트
@GetMapping("/guest/delete")
public String delete(@RequestParam int num,
@RequestParam String pageNum,
HttpServletRequest request)
{
//이미지업로드 경로
String path=request.getSession().getServletContext().getRealPath("/WEB-INF/save");
System.out.println(path);
//db에서 삭제하기 전에 이미지부터 지워야 한다
String imagename=dao.getData(num).getImagename();
if(!imagename.equals("noimage"))
{
//이미지가 여러개일 경우, 로 분리
String [] myimg=imagename.split(",");
for(String s:myimg)
{
//파일객체로 생성
File f=new File(path+"\\"+s);
//존재한다면 삭제
if(f.exists())
f.delete();
}
}
//삭제
dao.deleteGuest(num);
return "redirect:list?pageNum="+pageNum;
}
이렇게까지 해셨다면 실행시켜보도록 하쥬!!
다음 보이는 뽀를 삭제해보도록 할게요
다음과 같이 뽀가 삭제되어 오른쪽 상태로 나온다면 성공!^^!


삭제작업하고도 페이지 상태가 그대로인지도 확인해주세요!!

전체 코드들
GuestDaoInter
package guest.data;
import java.util.List;
public interface GuestDaoInter {
public void insertGuest(GuestDto dto);
public List<GuestDto>getList(int start, int end);
public int getTotalCount();
public void deleteGuest(int num);
public GuestDto getData(int num);
}
GuestSql
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="guest">
<insert id="insertOfGuest" parameterType="gdto">
insert into springguest values(seq1.nextval,#{writer},#{imagename},#{content},0,sysdate)
</insert>
<!-- 페이징처리,전체개수 -->
<select id="selectPagingofGuest" parameterType="HashMap" resultType="gdto">
<![CDATA[
select a.* from (select ROWNUM as RNUM,b.* from
(select * from springguest order by num desc)b)a
where a.RNUM>=#{start} and a.RNUM<=#{end}
]]>
</select>
<select id="guestTotalCount" resultType="int">
select count(*) from springguest
</select>
<delete id="deleteOfGuest">
delete from springguest where num=#{num}
</delete>
<select id="guestSelectOneByNum" parameterType="int" resultType="gdto">
select * from springguest where num=#{num}
</select>
</mapper>
GuestDao
package guest.data;
import java.util.HashMap;
import java.util.List;
import org.mybatis.spring.support.SqlSessionDaoSupport;
import org.springframework.stereotype.Repository;
@Repository
public class GuestDao extends SqlSessionDaoSupport implements GuestDaoInter {
@Override
public void insertGuest(GuestDto dto) {
// TODO Auto-generated method stub
getSqlSession().insert("insertOfGuest", dto);
}
@Override
public List<GuestDto> getList(int start, int end) {
HashMap<String, Integer>map=new HashMap<String, Integer>();
map.put("start", start);
map.put("end",end);
return getSqlSession().selectList("selectPagingofGuest",map);
}
@Override
public int getTotalCount() {
// TODO Auto-generated method stub
return getSqlSession().selectOne("guestTotalCount");
}
@Override
public void deleteGuest(int num) {
// TODO Auto-generated method stub
getSqlSession().delete("deleteOfGuest", num);
}
@Override
public GuestDto getData(int num) {
// TODO Auto-generated method stub
return getSqlSession().selectOne("guestSelectOneByNum", num);
}
}
GuestController
package spring.mvc.board;
import java.io.File;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
import board.data.BoardDto;
import guest.data.GuestDaoInter;
import guest.data.GuestDto;
import guest.data.SpringFileWriter;
@Controller
public class GuestController {
@Autowired
GuestDaoInter dao;
/*
* //메뉴를 눌렀을 때 리스트로 이동
*
* @GetMapping("/guest/list") public String list() { return "/guest/guestList";
* //타일즈 주소 }
*/
@GetMapping("/guest/list")
public ModelAndView list(
@RequestParam(value="pageNum", defaultValue="1")
int currentPage)
{
ModelAndView model=new ModelAndView();
int totalCount=dao.getTotalCount();
//페이징처리에 필요한 변수
int totalPage; //총 페이지 수
int startNum; //각 페이지의 시작번호
int endNum; //각 페이지의 끝번호
int startPage; //블럭의 시작페이지
int endPage; //블럭의 끝페이지
int no; //출력할 시작번호
int perPage=3; //한 페이지당 보여질 글의 갯수
int perBlock=5; //한 페이지당 보여질 페이지의 갯수
//총 페이지의 수를 구한다
totalPage=totalCount/perPage+(totalCount%perPage>0?1:0);
//존재하지 않는 페이지일 경우 마지막페이지로 가기
if(currentPage>totalPage)
currentPage=totalPage;
//각 블럭의 시작페이지와 끝페이지 구하기
//perBlock이 5일 경우
//예: 한페이지가 3일 경우 시작페이지 1 끝 5
//예: 한페이지가 7일 경우 시작페이지 6 끝 10
//예: 한페이지가 11일 경우 시작페이지 11 끝 15
startPage=(currentPage-1)/perBlock*perBlock+1;
endPage=startPage+perBlock-1;
//마지막블럭은 끝페이지가 총 페이지수와 같아야함
if(endPage>totalPage)
endPage=totalPage;
//각 페이지의 시작번호와 끝 번호 구하기
//perPage가 5일 경우
//예: 1페이지: 시작번호:1 끝번호:5
//예: 3페이지: 시작번호:1 끝번호:15
startNum=(currentPage-1)*perPage+1;
endNum=startNum+perPage-1;
//마지막 페이지의 글번호 체크
if(endNum>totalCount)
endNum=totalCount;
//각페이지마다 출력할 시작번호
//총페이지가 30일 경우 1페이지는 30, 2페이지는 25.....
no=totalCount-(currentPage-1)*perPage;
//리스트 가져오기
List<GuestDto>list=dao.getList(startNum, endNum);
//페이징에 필요한 변수들 request로 저장...
model.addObject("list", list);
model.addObject("currentPage", currentPage);
model.addObject("startPage", startPage);
model.addObject("endPage", endPage);
model.addObject("no", no);
model.addObject("totalPage", totalPage);
model.addObject("totalCount", totalCount);
model.setViewName("/guest/guestList");
return model;
}
//버튼을 누르면 폼으로 이동
@GetMapping("/guest/form")
public String form()
{
return "/guest/guestForm";
}
//폼에서 데이터 읽기
@PostMapping("/guest/write")
public String read(@ModelAttribute GuestDto dto, HttpServletRequest request)
{
//일단 파일명이 어떻게 넘어오는 지 확인
for(MultipartFile f:dto.getUpfile())
{
System.out.println("파일명: "+f.getOriginalFilename());
}
//이미지 업로드 경로
String path=request.getSession().getServletContext().getRealPath("/WEB-INF/save");
System.out.println(path);
//path경로에 이미지저장
SpringFileWriter filewriter=new SpringFileWriter();
String imagename="";
for(MultipartFile f:dto.getUpfile())
{
//빈문자열이 아닐 때만 저장
if(f.getOriginalFilename().length()>0)
{
imagename+=f.getOriginalFilename()+",";
filewriter.writeFile(f, path, f.getOriginalFilename());
}
}
if(imagename.length()==0) //이미지3개 중 하나도 선택안했을 때
{
imagename="noimage";
}else
{
//마지막 컴마 제거
imagename=imagename.substring(0, imagename.length()-1);
}
//dto에 이미지 이름을 저장
dto.setImagename(imagename);
//db에 저장
dao.insertGuest(dto);
return "redirect:list";
}
//업로드한 파일 삭제, 새목으로 리다이렉트
@GetMapping("/guest/delete")
public String delete(@RequestParam int num,
@RequestParam String pageNum,
HttpServletRequest request)
{
//이미지업로드 경로
String path=request.getSession().getServletContext().getRealPath("/WEB-INF/save");
System.out.println(path);
//db에서 삭제하기 전에 이미지부터 지워야 한다
String imagename=dao.getData(num).getImagename();
if(!imagename.equals("noimage"))
{
//이미지가 여러개일 경우, 로 분리
String [] myimg=imagename.split(",");
for(String s:myimg)
{
//파일객체로 생성
File f=new File(path+"\\"+s);
//존재한다면 삭제
if(f.exists())
f.delete();
}
}
//삭제
dao.deleteGuest(num);
return "redirect:list?pageNum="+pageNum;
}
}
GuestDto
package guest.data;
import java.sql.Timestamp;
import java.util.ArrayList;
import org.springframework.web.multipart.MultipartFile;
public class GuestDto {
private int num;
private String writer;
private String content;
private String imagename;
private int chu;
private Timestamp writeday;
private ArrayList<MultipartFile> upfile;
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
public String getWriter() {
return writer;
}
public void setWriter(String writer) {
this.writer = writer;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getImagename() {
return imagename;
}
public void setImagename(String imagename) {
this.imagename = imagename;
}
public int getChu() {
return chu;
}
public void setChu(int chu) {
this.chu = chu;
}
public Timestamp getWriteday() {
return writeday;
}
public void setWriteday(Timestamp writeday) {
this.writeday = writeday;
}
public ArrayList<MultipartFile> getUpfile() {
return upfile;
}
public void setUpfile(ArrayList<MultipartFile> upfile) {
this.upfile = upfile;
}
}
guestList
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<c:set var="path" value="<%=request.getContextPath() %>"></c:set>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<title>Insert title here</title>
</head>
<body>
<div>
<button type="button" class="btn btn-success btn-sm"
style="width: 100px;" onclick="location.href='form'">방명록 글쓰기</button>
</div>
<br>
<div>
<b>총 ${totalCount }개의 방명록이 있습니다</b>
<hr align="left" width="500" size="3" color="gray">
<c:forEach var="dto" items="${list }">
<b>no.${no }</b>
<span style="margin-left: 400px;">추천
<span style="color: red; font-weight: bold;" class="chu">${dto.chu }</span>
</span><br>
<c:set var="no" value="${no-1 }"/>
<table class="table table-bordered" style="width: 500px;">
<tr>
<td>
작성자: ${dto.writer }
<span style="margin-left: 200px; ">
<fmt:formatDate value="${dto.writeday }" pattern="yyyy-MM-dd HH:mm"/>
</span><br><br>
<pre>${dto.content}</pre><br>
<c:if test="${dto.imagename!='noimage'}">
<c:forTokens var="myimg" items="${dto.imagename}" delims=",">
<a href="${path }/save/${myimg}"><img alt="" src="${path }/save/${myimg}"
style="max-width: 100px;" class="img-circle">
<!-- "img-thumbnail","img-circle","img-rounded" -->
</a>
</c:forTokens>
</c:if>
</td>
</table>
<!-- 수정, 삭제 -->
<span style="margin-left: 350px;">
<button type="button" class="btn btn-success" style="width: 60px;"
onclick="">수정</button>
<button type="button" class="btn btn-danger" style="width: 60px;"
onclick="location.href='delete?num=${dto.num}&pageNum=${currentPage }'">삭제</button>
</span><br><br>
</c:forEach>
<!-- 요기에 페이징 처리 -->
<div style="width:1000px; text-align: center;">
<ul class="pagination">
<c:if test="${startPage>1 }">
<li>
<a href="list?pageNum=${startPage-1 }">◀ </a>
</li>
</c:if>
<c:forEach var="pp" begin="${startPage }" end="${endPage }">
<li>
<c:if test="${pp==currentPage }">
<a href="list?pageNum=${pp}" style="color: red;">${pp }</a>
</c:if>
<c:if test="${pp!=currentPage }">
<a href="list?pageNum=${pp}" style="color: black;">${pp }</a>
</c:if>
</li>
</c:forEach>
<c:if test="${endPage<totalPage }">
<li>
<a href="list?pageNum=${endPage+1 }">▶ </a>
</li>
</c:if>
</ul>
</div>
</body>
</html>
guestForm
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<c:set var="path" value="<%=request.getContextPath() %>"></c:set>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<script type="text/javascript">
$(function() {
var cnt=1;
$(document).on("click","div.files button.btn",function(){
cnt++;
if(cnt>3){
alert("이미지개수는 최대 3개입니다");
return false;
}
var s='<input type="file" name="upfile" class="form-control" style="width:250px;">';
s+='<button type="button" class="btn btn-sm btn-danger" style="width:60px;">추가</button>';
s+='<br>';
$("div.files").append(s);
});
});
</script>
<title>Insert title here</title>
</head>
<body>
<form action="write" method="post" enctype="multipart/form-data" class="form-inline">
<table class="table table-bordered" style="width: 500px;">
<caption>방명록쓰기</caption>
<tr>
<th style="width: 100px;">작성자</th>
<td>
<input type="text" name="writer" style="width: 150px;"
class="form-control" required="required" autofocus="autofocus">
</td>
</tr>
<tr>
<th style="width: 100px;">이미지</th>
<td>
<div class="files form-group" style="display: inline;">
<input type="file" name="upfile" class="form-control" style="width: 250px;">
<button type="button" class="btn btn-danger btn-sm" style="width: 60px;">추가</button>
<br>
</div>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<textarea style="width: 450px; height: 150px;" name="content"
class="form-control">
</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" class="btn btn-success btn-sm">저장</button>
<button type="button" class="btn btn-danger btn-sm"
onclick="history.back">취소</button>
</td>
</tr>
</table>
</form>
</body>
</html>
menu
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles" %>
<!DOCTYPE html>
<html>
<head>
<c:set var="path" value="<%=request.getContextPath() %>"></c:set>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<title>Insert title here</title>
</head>
<body>
<a href="${path }/home">Home </a>
<a href="${path }/info/insertform">입력폼</a>
<a href="${path }/info/list">목록</a>
<a href="${path }/member/insertform">회원가입</a>
<a href="${path }/member/list">회원목록</a>
<a href="${path }/login/login">
<c:if test="${sessionScope.loginok==null }">로그인 </c:if>
<c:if test="${sessionScope.loginok!=null }">로그아웃</c:if>
</a>
<c:if test="${sessionScope.loginok!=null }">
<b style="color: red;">${sessionScope.idok}</b>님이 로그인중
</c:if>
<a href="${path }/board/list">게시판</a>
<a href="${path }/guest/list">파일입출력방명록</a>
</body>
</html>
boardList
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<c:set var="path" value="<%=request.getContextPath() %>"></c:set>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<title>Insert title here</title>
</head>
<body>
<div class="alert alert-success">
총<strong>${totalCount}</strong>개의 글이 있습니다
</div>
<div>
<button class="btn btn-danger btn-sm" style="font-size: 18px; width: 100px;"
onclick="location.href='${path}/board/writeform'">글쓰기</button>
</div>
<table class="table table-bordered">
<caption>게시판 목록</caption>
<tr>
<th style="width: 60px;">번호</th>
<th style="width: 300px;">제목</th>
<th style="width: 60px;">작성자</th>
<th style="width: 60px;">조회</th>
<th style="width: 120px;">작성일</th>
</tr>
<c:forEach var="dto" items="${list }">
<tr>
<td align="center">${no }</td>
<c:set var="no" value="${no-1 }"/>
<td>
<a href="content?num=${dto.num }&pageNum=${currentPage}">${dto.subject }</a>
</td>
<td align="center">${dto.writer }</td>
<td align="center">${dto.readcount }</td>
<td align="center">
<fmt:formatDate value="${dto.writeday }" pattern="yyyy-MM-dd HH:mm"/>
</td>
</tr>
</c:forEach>
</table>
<!-- 요기에 페이징 처리 -->
<div style="width:1000px; text-align: center;">
<ul class="pagination">
<c:if test="${startPage>1 }">
<li>
<a href="list?pageNum=${startPage-1 }">◀ </a>
</li>
</c:if>
<c:forEach var="pp" begin="${startPage }" end="${endPage }">
<li>
<c:if test="${pp==currentPage }">
<a href="list?pageNum=${pp}" style="color: red;">${pp }</a>
</c:if>
<c:if test="${pp!=currentPage }">
<a href="list?pageNum=${pp}" style="color: black;">${pp }</a>
</c:if>
</li>
</c:forEach>
<c:if test="${endPage<totalPage }">
<li>
<a href="list?pageNum=${endPage+1 }">▶ </a>
</li>
</c:if>
</ul>
</div>
</body>
</html>
'IT일기(하반기) > SPRING' 카테고리의 다른 글
| [spring] 사이트 만들기 -게시판 편 (0) | 2020.07.08 |
|---|---|
| [spring] 로그인 만들어주기 (0) | 2020.07.07 |
| [spring] 제발 외우기 (0) | 2020.07.07 |
| [spring] 사이트 만들기 (0) | 2020.07.06 |
| [spring] 게시판 만들기 upload (0) | 2020.07.02 |




