겉바속촉
[html]데이터보내기 본문
728x90
반응형
이번에는 우리가 입력창에 입력한 데이터들이
다른 페이지에 출력되게 하는 것을 배워볼게요:)
html파일 두가지를 작성해줄거에요
1. dataOpen.html
여기서 포인트는 우리가 모드 readonly 즉 읽기전용으로 만들어주기 때문에
수정이 불가합니다.
윗 부분에서 dataopen함수를 만들어서
너비 300 높이 200짜리 window창이 열리도록 작성해줍니다:)
그리고 스크립트 블럭 안에서
폼을 만들어주시는거에요!!
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript">
function dataopen() {
window.open('dataSend.html','w','width=300,height=200');
}
</script>
</head>
<body>
<form action="" name="frm">
<table>
<tr>
<th width="100">이름</th>
<td width="200">
<input type="text" name="name" size="12" readonly="readonly">
</td>
</tr>
<tr>
<th width="100">핸드폰</th>
<td width="200">
<input type="text" name="hp" size="12" readonly="readonly">
</td>
</tr>
<tr>
<th width="100">주소</th>
<td width="200">
<input type="text" name="addr" size="12" readonly="readonly">
</td>
</tr>
<tr align="center">
<td colspan="2">
<input type="button" value="데이터 입력" onclick="dataopen()">
</td>
</tr>
</table>
</form>
</body>
</html>

2. dataSend.html
이제 새로 작성하는 html파일은
우리가 데이터를 작성해주는 페이지를 만든다고 생각해주세요
윗부분은 style css만들어주시고
스크립트 블럭 안에 datasend라는 함수를 만들어주세요:)
아까 작성했던 내용을 복사해서 가져오신 후에 readonly를 지워주시면 더 편하겠쥬?
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
table {
border: 2px solid gray;
}
th, td{
border: 1px dotted purple;
font-size: 10pt;
}
</style>
<script type="text/javascript">
function datasend() {
opener.document.frm.name.value=frm.name.value;
opener.frm.addr.value=frm.addr.value;
opener.frm.name.value=frm.name.value;
opener.frm.hp.value=frm.hp.value;
//현재 열려있는 곳이 opener.document
window.close();
}
</script>
</head>
<body>
<form action="" name="frm">
<table>
<tr>
<th width="100">이름</th>
<td width="200">
<input type="text" name="name" size="12">
</td>
</tr>
<tr>
<th width="100">핸드폰</th>
<td width="200">
<input type="text" name="hp" size="12">
</td>
</tr>
<tr>
<th width="100">주소</th>
<td width="200">
<input type="text" name="addr" size="12" >
</td>
</tr>
<tr align="center">
<td colspan="2">
<input type="button" value="데이터 보내기" onclick="datasend()">
</td>
</tr>
</table>
</form>
</body>
</html>
컴파일 해보시면 다음과 같아요:)
데이터 입력을 눌러주시면!!!
입력가능한 창이 뜨게 됩니다

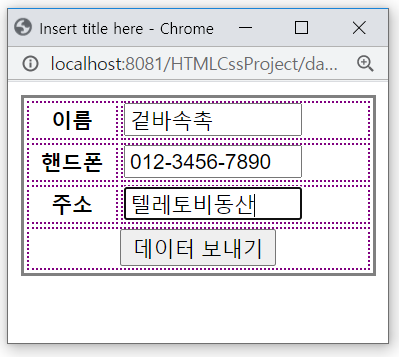
그리고 다음과 같이 입력창에 이름 핸드폰 주소 입력해주세요
데이터 보내기 클릭하면!!
주르르륵 정보들이 입력되어 있을 거에요 !^^!


728x90
반응형
'IT일기(하반기) > HTML' 카테고리의 다른 글
| [html] table 생성하기 (0) | 2020.06.16 |
|---|---|
| [html] 사진변환 (0) | 2020.06.12 |
| [html] 간단한 게임만들기 (0) | 2020.06.12 |
| [html] Array test (0) | 2020.06.12 |
| [html] olul연습하기 (0) | 2020.06.12 |




