겉바속촉
[html] olul연습하기 본문
이번시간은 olul연습해보려고합니다!^^!
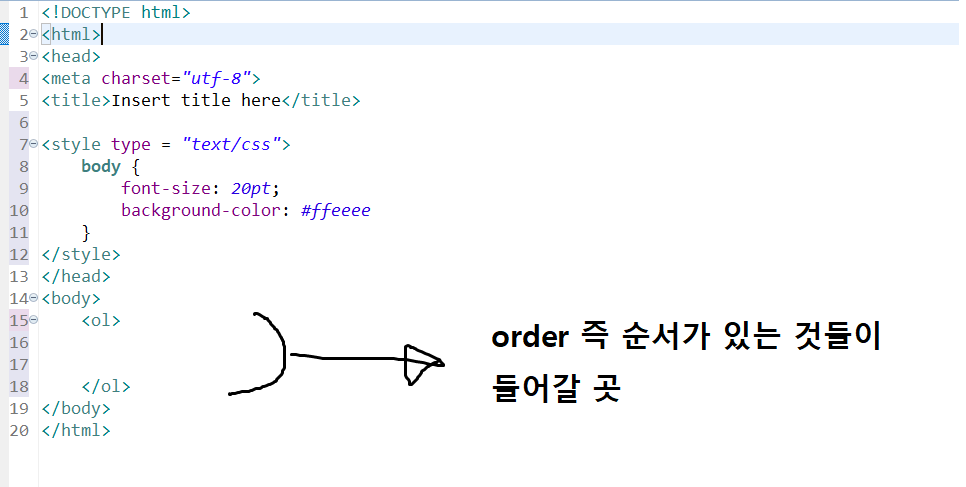
우선 css코드 만들어서 바디에들어갈 내용에 대해서 폰트사이즈와 백그라운드컬러 설정해주었구요:)

바디 사이에는 <ol></ol>블럭을 넣어줍니다.
이 블럭안에 들어갈 것이 바로
순서 있는 목록(Ordered List)들입니다!!
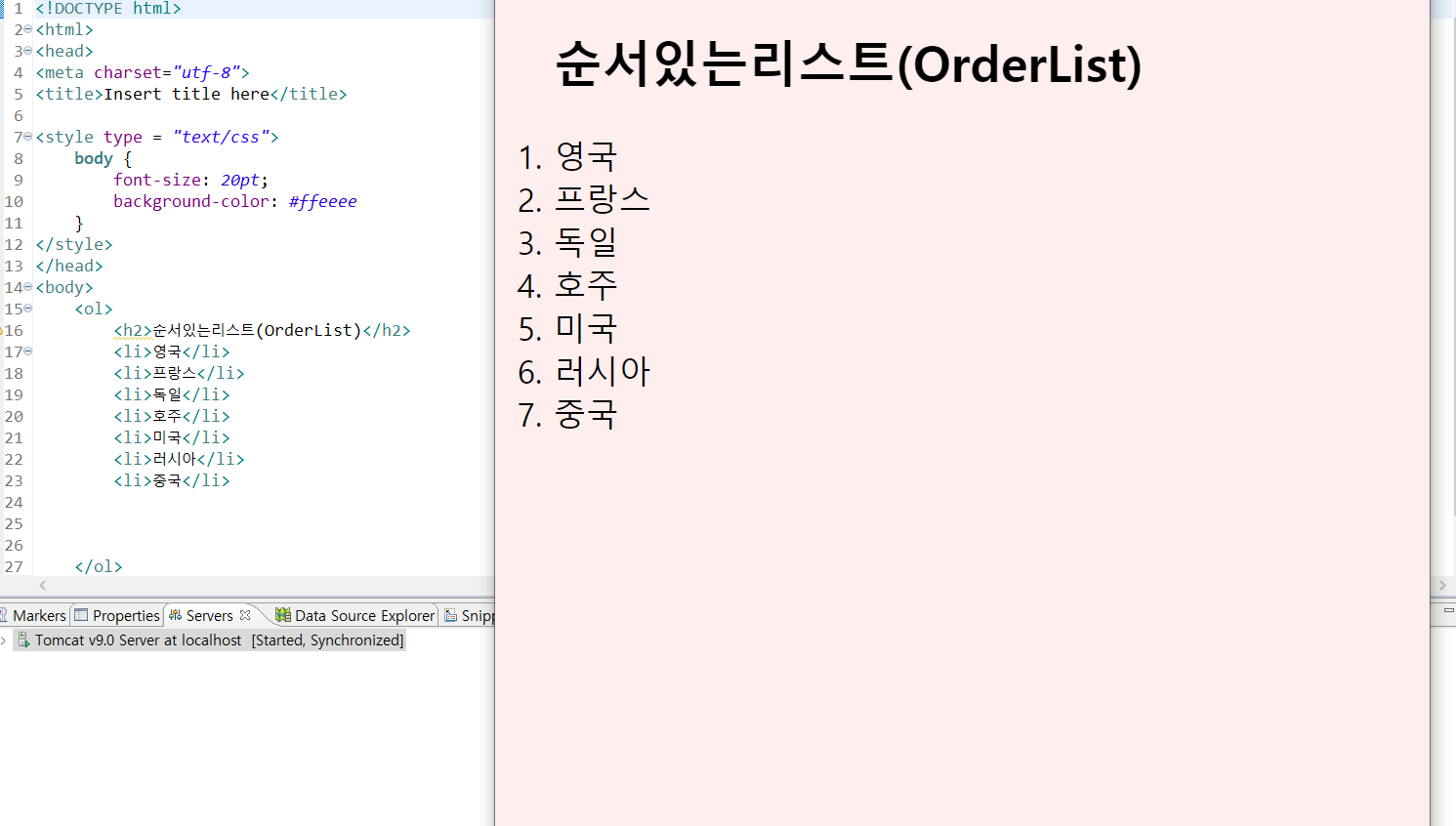
순서 있는 목록은 ol로, 목록의 내용은 li로 작성해주시면 끝!

다음 보이시는 것과 같이 순서 있는 목록은 1, 2, 3, ···차례대로 증가하는 번호가 붙게 됩니다.

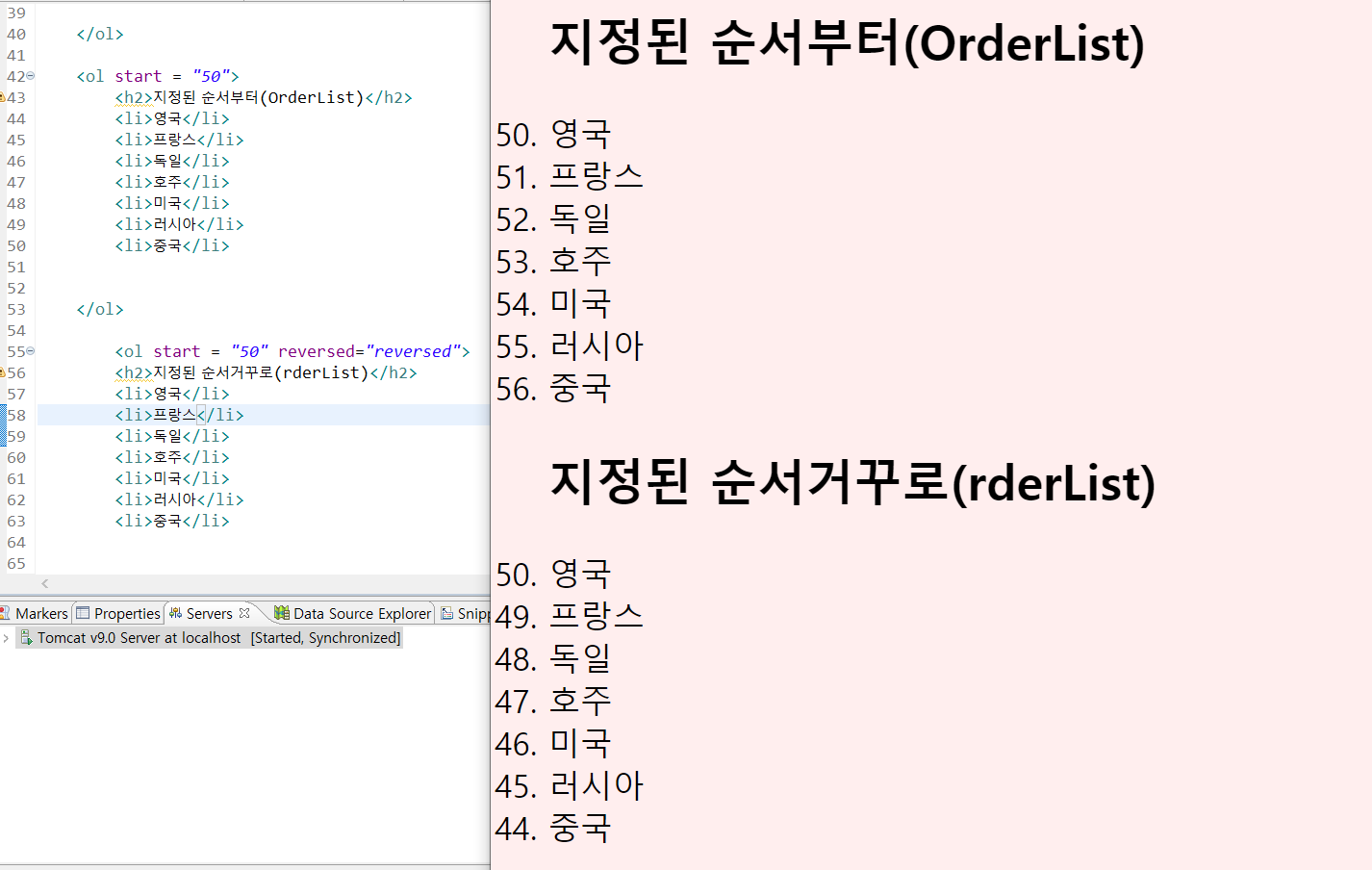
이번에는 1이 아니라 50번부터 주고싶은데요:)
그럴때는 <ol></ol>블럭에서 <ol>에다가 start값을 지정해주세요!
<ol start="50">
아니? 나는 거꾸로 주고싶은데?
50 49 48....요렇게!!
그렇다면 start값은 50을 주되 뒷부분에 reversed ="reversed" 요렇게 추가해주세요

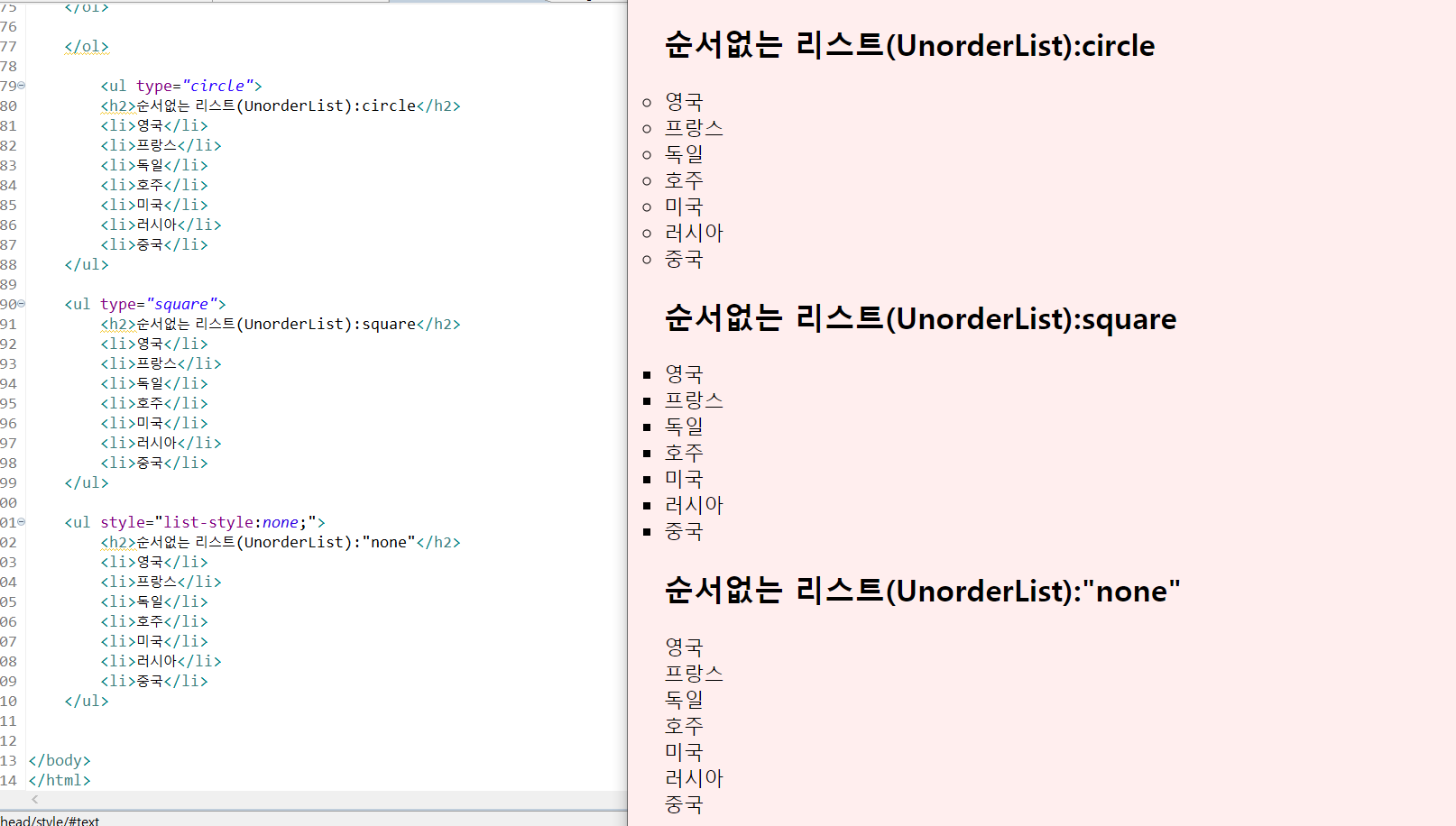
이제는 순서 없는 목록(Unordered List)에 대해서 해보려고합니다. 순서가 없기 때문에 번호 대신 원이나 사각형 등의 도형이 목록 앞에 붙습니다.
<ul></ul>블럭에서 내용 적어주시면 되는거에요.
순서 없는 목록은 ul로, 목록의 내용은 li로 작성해주시면 끝!

원으로 주고싶으면 --> <ul type="circle"></ul>
사각형으로 주고싶으면 --> <ul type="square"></ul>
아무것도 안주고싶으면 --> <ul style="list style:none;"></ul>
다음은 전체 코드블럭입니다:)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<style type = "text/css">
body {
font-size: 20pt;
background-color: #ffeeee
}
</style>
</head>
<body>
<ol>
<h2>순서있는리스트"1"(OrderList)</h2>
<li>영국</li>
<li>프랑스</li>
<li>독일</li>
<li>호주</li>
<li>미국</li>
<li>러시아</li>
<li>중국</li>
</ol>
<ol type = "i">
<h2>순서있는리스트"i"(OrderList)</h2>
<li>영국</li>
<li>프랑스</li>
<li>독일</li>
<li>호주</li>
<li>미국</li>
<li>러시아</li>
<li>중국</li>
</ol>
<ol start = "50">
<h2>지정된 순서부터(OrderList)</h2>
<li>영국</li>
<li>프랑스</li>
<li>독일</li>
<li>호주</li>
<li>미국</li>
<li>러시아</li>
<li>중국</li>
</ol>
<ol start = "50" reversed="reversed">
<h2>지정된 순서거꾸로(rderList)</h2>
<li>영국</li>
<li>프랑스</li>
<li>독일</li>
<li>호주</li>
<li>미국</li>
<li>러시아</li>
<li>중국</li>
</ol>
<ol type = "A" reversed="reversed">
<h2>지정된 순서거꾸로(rderList)</h2>
<li>영국</li>
<li>프랑스</li>
<li>독일</li>
<li>호주</li>
<li>미국</li>
<li>러시아</li>
<li>중국</li>
</ol>
<ul type="circle">
<h2>순서없는 리스트(UnorderList):circle</h2>
<li>영국</li>
<li>프랑스</li>
<li>독일</li>
<li>호주</li>
<li>미국</li>
<li>러시아</li>
<li>중국</li>
</ul>
<ul type="square">
<h2>순서없는 리스트(UnorderList):square</h2>
<li>영국</li>
<li>프랑스</li>
<li>독일</li>
<li>호주</li>
<li>미국</li>
<li>러시아</li>
<li>중국</li>
</ul>
<ul style="list-style:none;">
<h2>순서없는 리스트(UnorderList):"none"</h2>
<li>영국</li>
<li>프랑스</li>
<li>독일</li>
<li>호주</li>
<li>미국</li>
<li>러시아</li>
<li>중국</li>
</ul>
</body>
</html>
이제 국가별치즈에 대해서 리스트작성해볼게요!!
이미지들도 가져와서 넣어봅시다:)
다음과 같이 잘 작성해주신후에!!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<style type="text/css">
body{
font-family: "나눔고딕";
}
li{
list-style: none;
}
</style>
</head>
<body>
<h1>나라별 치즈의 종류</h1>
<ul>
<li><img alt="" src="../image/cheese1.png"></li>
<li><img alt="국기프랑스" src="../image/flag01.jpg"></li>
<li>로크포르</li>
<li>브리치즈, 블루치즈, 카망베르 치즈, 리바로, 콩테</li></ul>
<ul>
<li><img alt="" src="../image/cheese2.png"></li>
<li><img alt="국기영국" src="../image/flag02.jpg"></li>
<li>스틸턴</li>
<li>하우다 치즈, 체더 치즈</li>
<li>영국 치즈</li>
</ul>
<ul>
<li><img alt="" src="../image/cheese3.png"></li>
<li><img alt="국기미국" src="../image/flag03.jpg"></li>
<li>몬테리이 잭</li>
<li>크림 치즈</li>
</ul>
<ul>
<li><img alt="" src="../image/cheese4.png"></li>
<li><img alt="국기이탈리아" src="../image/flag04.jpg"></li>
<li>고르곤졸라</li>
<li>마스카포네 치즈, 모차렐라 치즈, 파르메산치즈, 리코타</li>
</ul>
</body>
</html>
컴파일해보시면!!
다음과 같이 나오게됩니다!^^!

이미지 넣는 방법은 지난번 포스팅 참고해주세요:)
2020/06/10 - [취업일기/블록체인] - [html] image파일 넣어주기
[html] image파일 넣어주기
혁오의 위잉위잉을 예쁘게 꾸며볼게요:) 일단 가사를 가지고 와서 붙여넣기 해주신다음 여러가지 태그들로 문장 하나씩 구분을 해주시면 됩니다 그리고 실행해주시면 다음과 같은 창이 뜨겠죠?
2-juhyun-2.tistory.com
'IT일기(하반기) > HTML' 카테고리의 다른 글
| [html] 간단한 게임만들기 (0) | 2020.06.12 |
|---|---|
| [html] Array test (0) | 2020.06.12 |
| [html] function 여러개 만들어서 가져오기 (0) | 2020.06.11 |
| [html] onchange로 페이지이동하기 (0) | 2020.06.11 |
| [html] 마우스 이벤트 객체, id값 지정한곳에 출력 (0) | 2020.06.11 |



