겉바속촉
[html] 간단한 게임만들기 본문
728x90
반응형
이번에는 난수를 발생시키고 나서
그 수가 무엇인지 맞추는 간단한 게임을 만들어보도록 할게요:)
다음과 같이 코드를 작성해주세요
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<form action="#" name="frm" onsubmit="">
<b>숫자입력:</b>
<input type="text" name="num" size="5"
onkeydown="if(event,keyCode==13) check(value)">
</form>
<!--숫자가 출력될 공간 -->
<div id="out"></div>
<!-- 이미지 출력될 공간 -->
<div style="position: absolute; top:80px; left: 330;">
<img alt="" src="" name="imge">
</div>
</body>
</html>여기까지 작성하신 후에 컴파일해보시면
숫자입력: 네모 ---> 이것만 나옵니다
왜냐면 우리가 아직은 div로 공간만 주었기 때문이죠:)
눈에는 보이지 않습니다.
<div id="out"></div> ---> 이렇게 숫자가 출력될 공간 생성해주시고
<div style="position: absolute; top:80px; left:330;"> ----> 이렇게 이미지가 출력될 공간 생성해주시는 겁니다

이제 나타나게 해보도록 할게요:)
title 밑에 <style>블럭 다음과 같이 작성해주시고
컴파일 해주세요!!
<style type="text/css">
#out{
position: absolute;
top: 50px;
border: 2px solid grey;
width: 300px;
height: 250px;
background-color: #ffffcc;
}
</style>
그럼 다음과 같이 잘 나오죠?!

이제는 난수를 발생시키고 우리가 입력한 수와 비교해서
큰지 작은지 문장이 나오도록 설정해주시면 끝입니다.
<script>블럭 작성해주세요:)
<script type="text/javascript">
var rnd;
var cnt=0;
window.onload=function(){
rnd=parseInt(Math.random()*100)+1;
}
function check(su) {
cnt++;
//난수와 비교해서 결과출력
if(su>rnd)
out.innerHTML+=cnt+":"+su+"보다 작습니다<br>";
else if(su<rnd)
out.innerHTML+=cnt+":"+su+"보다 큽니다<br>";
else
{
out.innerHTML="<h4>축하합니다...정답은"+rnd+"입니다</h4>";
//축하이미지
imge.src="../img/C7.png";
}
//실패할때 이미지
if(cnt>=10)
{
out.innerHTML="<h4>다음기회에...ㅠㅠ</h4>";
imge.src="../img/C8.png";
}
//초기화(input창)
frm.num.value='';
frm.num.focus();
}
</script>
1.난수 function 생성해주기
window.onload=function(){
rnd=parseInt(Math.random()*100)+1;
}
2. 그리고 비교하는 function 만들기;
function check(su) {
cnt++;
//난수와 비교해서 결과출력
if(su>rnd)
out.innerHTML+=cnt+":"+su+"보다 작습니다<br>";
else if(su<rnd)
out.innerHTML+=cnt+":"+su+"보다 큽니다<br>";
else
{
out.innerHTML="<h4>축하합니다...정답은"+rnd+"입니다</h4>";
//축하이미지
imge.src="../img/C7.png";
}
//실패할때 이미지
if(cnt>=10)
{
out.innerHTML="<h4>다음기회에...ㅠㅠ</h4>";
imge.src="../img/C8.png";
}
//초기화(input창)
frm.num.value='';
frm.num.focus();
}
코드 최종완성본
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
#out{
position: absolute;
top: 50px;
border: 2px solid grey;
width: 300px;
height: 250px;
background-color: #ffffcc;
}
</style>
<script type="text/javascript">
var rnd;
var cnt=0;
window.onload=function(){
rnd=parseInt(Math.random()*100)+1;
}
function check(su) {
cnt++;
//난수와 비교해서 결과출력
if(su>rnd)
out.innerHTML+=cnt+":"+su+"보다 작습니다<br>";
else if(su<rnd)
out.innerHTML+=cnt+":"+su+"보다 큽니다<br>";
else
{
out.innerHTML="<h4>축하합니다...정답은"+rnd+"입니다</h4>";
//축하이미지
imge.src="../img/C7.png";
}
//실패할때 이미지
if(cnt>=10)
{
out.innerHTML="<h4>다음기회에...ㅠㅠ</h4>";
imge.src="../img/C8.png";
}
//초기화(input창)
frm.num.value='';
frm.num.focus();
}
</script>
</head>
<body>
<form action="#" name="frm" onsubmit="return false">
<b>숫자입력:</b>
<input type="text" name="num" size="5"
onkeydown="if(event.keyCode==13) check(value)">
</form>
<!--숫자가 출력될 공간 -->
<div id="out"></div>
<!-- 이미지 출력될 공간 -->
<div style="position: absolute; top:80px; left: 400px;">
<img alt="" src="" name="imge">
</div>
</body>
</html>
실행결과
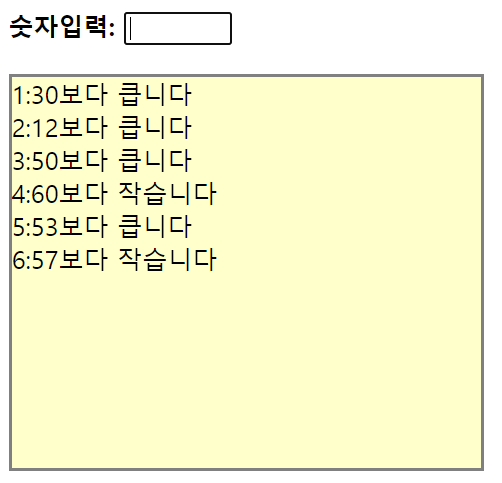
다음처럼 수를 입력하게 되면
큰지 작은지 알려주도록 설정했기 때문에 네모창안에 그 내용이 나옵니다

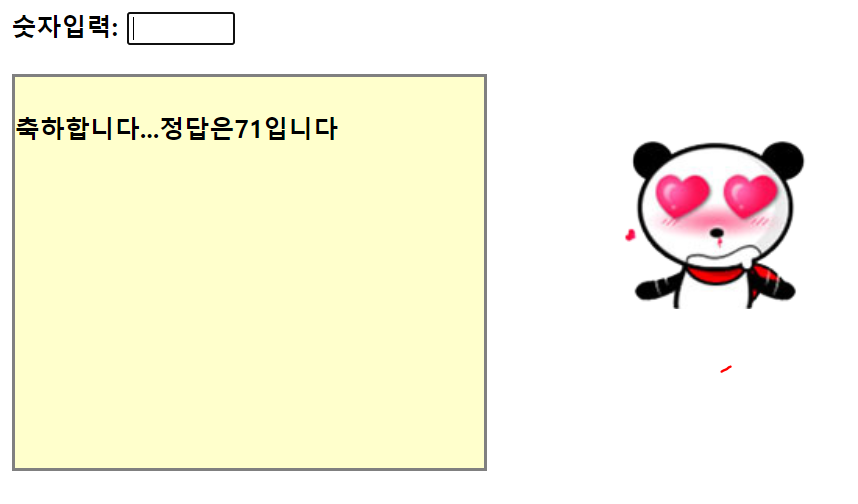
수를 맞췄을 때 화면

정답은 71이였군요!^^!
수를 맞추지 못했을 때 화면

728x90
반응형
'IT일기(하반기) > HTML' 카테고리의 다른 글
| [html] 사진변환 (0) | 2020.06.12 |
|---|---|
| [html]데이터보내기 (0) | 2020.06.12 |
| [html] Array test (0) | 2020.06.12 |
| [html] olul연습하기 (0) | 2020.06.12 |
| [html] function 여러개 만들어서 가져오기 (0) | 2020.06.11 |




