겉바속촉
[점프투스프링부트] 2-13. Bootstrap 본문
점프투스프링부트 2-13

목표 : Bootrstrap 프레임워크 사용해보기
1. 부트스트랩 설치
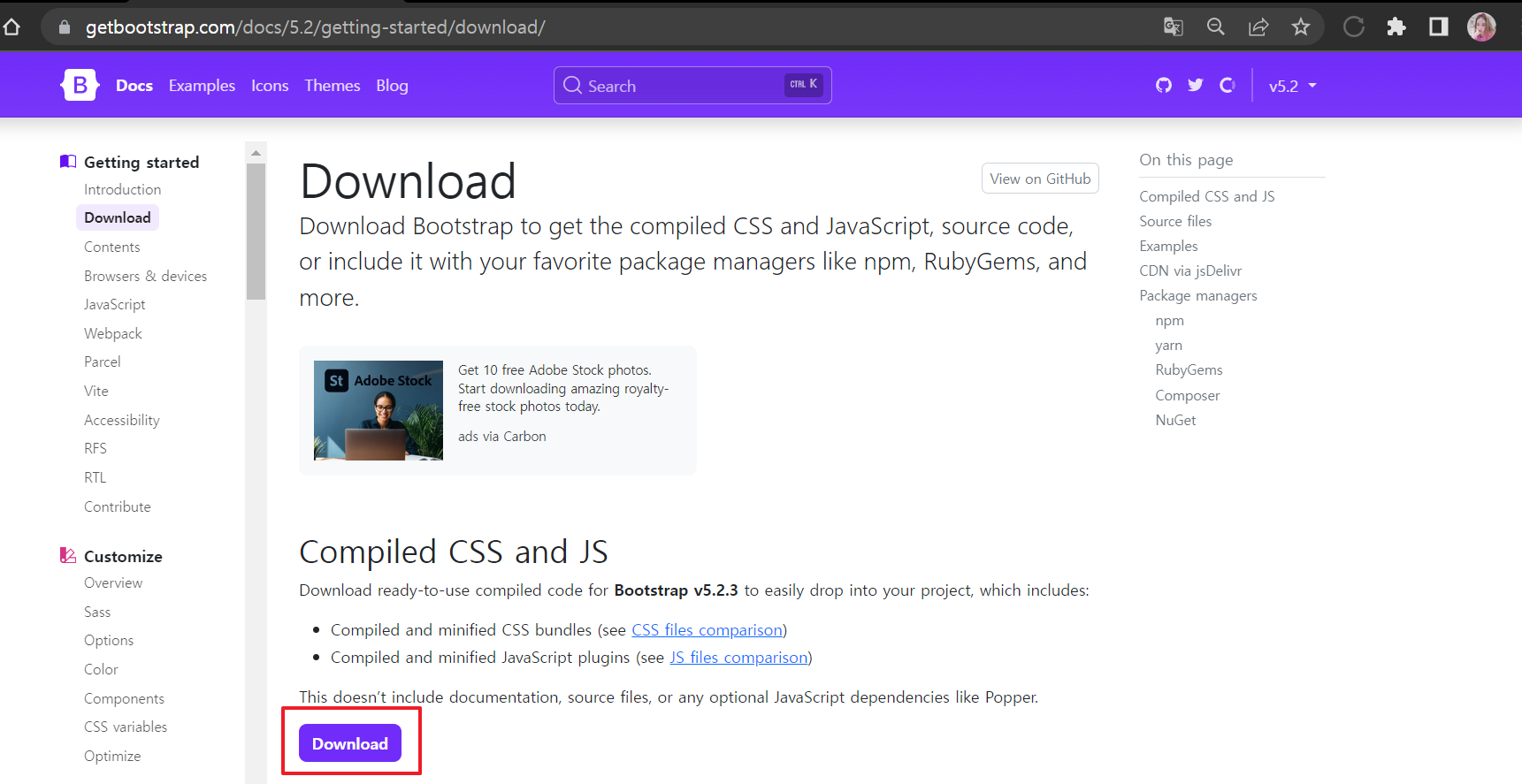
우선 다음 URL에서 부트스트랩을 다운로드 하자.
부트스트랩 다운로드 - https://getbootstrap.com/docs/5.2/getting-started/download/
부트스트랩은 3.x, 4.x, 5.x 등의 버전이 존재하고 메이저 번호(3, 4, 5)에 따라 그 사용방법이 다르다.
이 책은 부트스트랩 버전 5 기준으로 실습을 진행한다.

부트스트랩 다운로드 페이지 접속후 "Download" 버튼을 누르면 다음과 같은 파일이 다운로드 된다.
bootstrap-5.2.3-dist.zip
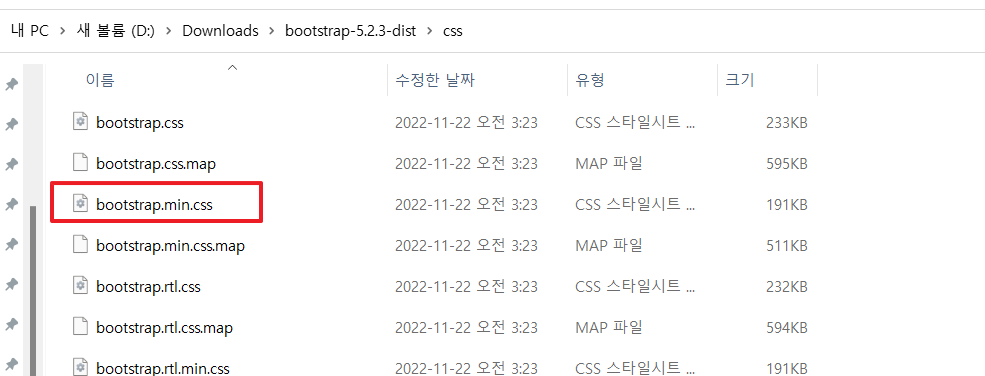
압축파일 안에는 많은 파일들이 있는데
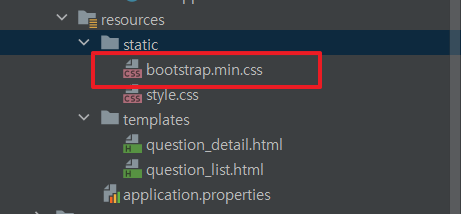
이 중에서 bootstrap.min.css 파일을 카피하여 스태틱 디렉터리에 저장하도록 하자.
구분파일 위치
| 압축파일내 경로 | bootstrap-5.2.3-dist.zip/bootstrap-5.2.3-dist/css/bootstrap.min.css |
| 카피할 경로 | /sbb/src/main/resources/static/bootstrap.min.css |


2. 부트스트랩 적용
먼저 질문 목록 템플릿에 부트스트랩을 다음처럼 적용하자.
[파일명:/sbb/src/main/resources/templates/question_list.html]
<link rel="stylesheet" type="text/css" th:href="@{/bootstrap.min.css}">
<div class="container my-3">
<table class="table">
<thead class="table-dark">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
<tr th:each="question, loop : ${questionList}">
<td th:text="${loop.count}"></td>
<td>
<a th:href="@{|/question/detail/${question.id}|}" th:text="${question.subject}"></a>
</td>
<td th:text="${#temporals.format(question.createDate, 'yyyy-MM-dd HH:mm')}"></td>
</tr>
</tbody>
</table>
</div>
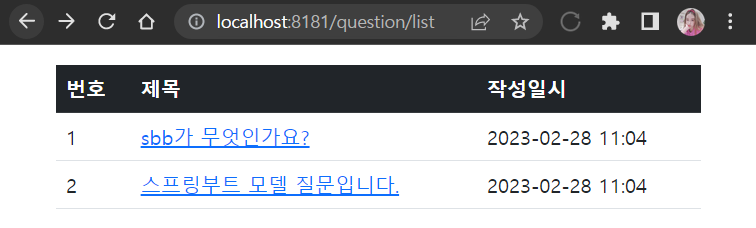
테이블 항목으로 "번호"를 추가했다.
번호는 loop.count를 사용하여 표시했다.
그리고 날짜를 보기 좋게 출력하기 위해 타임리프의 #temporals.format 유틸리티를 사용했다.
#temporals.format은 다음과 같이 사용한다.
- #temporals.format(날짜객체, 날짜포맷) - 날짜객체를 날짜포맷에 맞게 변환한다.
그리고 가장 윗줄에 bootstrap.min.css 스타일시트를 사용할수 있도록 링크를 추가했다.
그리고 위에서 사용된 class="container my-3", class="table", class="table-dark 등은 부트스트랩 스타일시트에 정의되어 있는 클래스들이다.
부트스트랩에 대한 자세한 내용은 다음 URL을 참조하자.
앞으로 템플릿 작성시에 계속 부트스트랩 스타일들을 사용할 것이다.
이제 다음처럼 부트스트랩이 적용된 질문 목록을 볼 수 있을 것이다.

이어서 질문 상세 템플릿에도 다음처럼 부트스트랩을 적용하자.
[파일명:/sbb/src/main/resources/templates/question_detail.html]
<link rel="stylesheet" type="text/css" th:href="@{/bootstrap.min.css}">
<div class="container my-3">
<!-- 질문 -->
<h2 class="border-bottom py-2" th:text="${question.subject}"></h2>
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;" th:text="${question.content}"></div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2 text-start">
<div th:text="${#temporals.format(question.createDate, 'yyyy-MM-dd HH:mm')}"></div>
</div>
</div>
</div>
</div>
<!-- 답변의 갯수 표시 -->
<h5 class="border-bottom my-3 py-2"
th:text="|${#lists.size(question.answerList)}개의 답변이 있습니다.|"></h5>
<!-- 답변 반복 시작 -->
<div class="card my-3" th:each="answer : ${question.answerList}">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;" th:text="${answer.content}"></div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2 text-start">
<div th:text="${#temporals.format(answer.createDate, 'yyyy-MM-dd HH:mm')}"></div>
</div>
</div>
</div>
</div>
<!-- 답변 반복 끝 -->
<!-- 답변 작성 -->
<form th:action="@{|/answer/create/${question.id}|}" method="post" class="my-3">
<textarea name="content" id="content" rows="10" class="form-control"></textarea>
<input type="submit" value="답변등록" class="btn btn-primary my-2">
</form>
</div>
이번에는 수정사항이 좀 많다.
부트스트랩으로 화면을 구성하다 보면 가끔은 이렇게 많은 양의 HTML코드를 작성해야 한다.
질문이나 답변은 하나의 뭉치에 해당하므로 부트스트랩의 card 컴포넌트를 사용했다.
- 부트스트랩 card 컴포넌트 : https://getbootstrap.com/docs/5.2/components/card/
질문 상세 템플릿에 사용한 부트스트랩 클래스를 다음처럼 표로 정리하였다.
| 부트스트랩 클래스 | 설명 |
| card, card-body, card-text | 부트스트랩 Card 컴포넌트 |
| badge | 부트스트랩 Badge 컴포넌트 |
| form-control | 부트스트랩 Form 컴포넌트 |
| border-bottom | 아래방향 테두리 선 |
| my-3 | 상하 마진값 3 |
| py-2 | 상하 패딩값 2 |
| p-2 | 상하좌우 패딩값 2 |
| d-flex justify-content-end | 컴포넌트의 우측 정렬 |
| bg-light | 연회색 배경 |
| text-dark | 검은색 글씨 |
| text-start | 좌측 정렬 |
| btn btn-primary | 부트스트랩 버튼 컴포넌트 |
그리고 질문 내용과 답변 내용에는 style="white-space: pre-line;" 과 같은 스타일을 지정해 주었다.
글 내용의 줄 바꿈을 정상적으로 보여주기 위해 적용한 스타일이다.
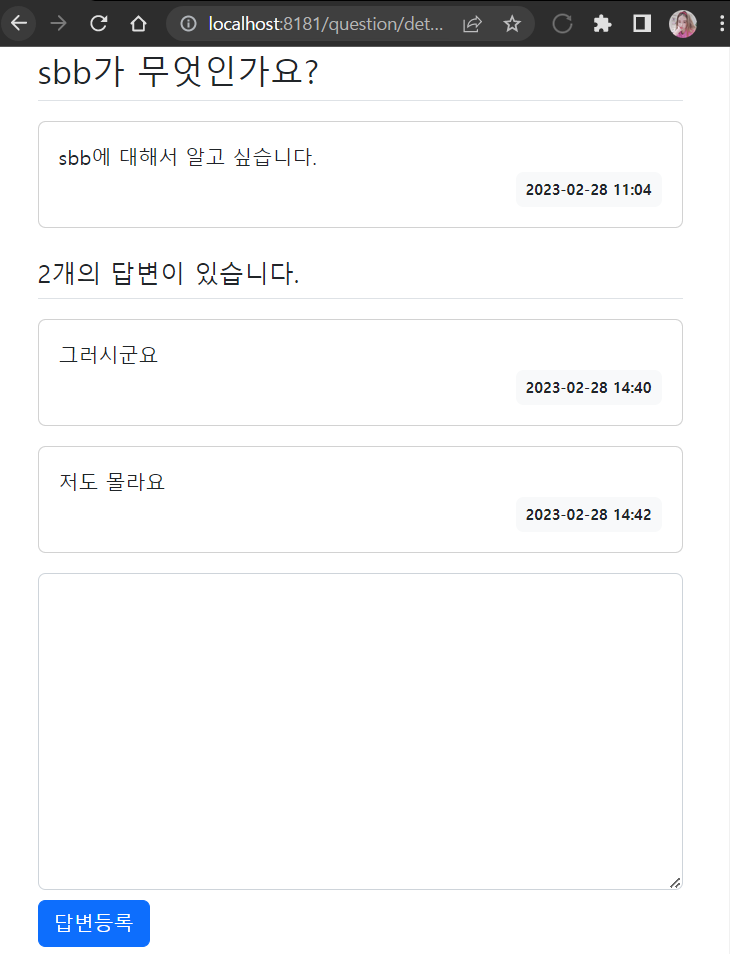
부트스트랩을 적용한 질문 상세 화면은 다음과 같다.

'IT 일기 (상반기) > SPRING 기초' 카테고리의 다른 글
| [점프투스프링부트] 2-15. 질문 등록과 form (0) | 2023.03.02 |
|---|---|
| [점프투스프링부트] 2-14. 템플릿 상속 (0) | 2023.02.28 |
| [점프투스프링부트] 2-12. static 디렉터리와 stylesheet (0) | 2023.02.28 |
| [점프투스프링부트] 2-11. 답변 등록 (2) | 2023.02.28 |
| [점프투스프링부트] 2-10. 질문 상세 (0) | 2023.02.28 |




