겉바속촉
[점프투스프링부트] 2-12. static 디렉터리와 stylesheet 본문
728x90
반응형
점프투스프링부트 2-12

목표 : 화면에 디자인 적용하기
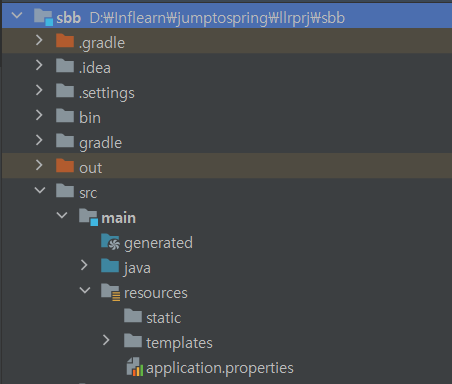
1. 스태틱(static) 디렉터리
스타일시트 파일은 스프링부트의 스태틱 디렉터리에 저장해야 한다.
스프링부트의 스태틱 디렉터리는 다음과 같다.
/sbb/src/main/resources/static
2. 스타일시트
스타일시트 파일은 스태틱 디렉터리에 저장해야 한다.
스타일시트 파일(style.css)을 다음과 같이 작성하자.
[파일명:/sbb/src/main/resources/static/style.css]
textarea {
width:100%;
}
input[type=submit] {
margin-top:10px;
}
style.css 파일은 질문 상세 화면에 사용하기 위해 작성했다.
답변 등록시 사용하는 텍스트 창의 넓이를 100%로 하고 "답변등록" 버튼 상단에 10 픽셀의 마진을 설정했다.
3. 템플릿에 스타일 적용
이제 작성한 스타일시트 파일을 질문 상세 템플릿에 적용하자.
[파일명: /sbb/src/main/resources/templates/question_detail.html]
<link rel="stylesheet" type="text/css" th:href="@{/style.css}">
<h1 th:text="${question.subject}"></h1>
<div th:text="${question.content}"></div>
<h5 th:text="|${#lists.size(question.answerList)}개의 답변이 있습니다.|"></h5>
<div>
<ul>
<li th:each="answer : ${question.answerList}" th:text="${answer.content}"></li>
</ul>
</div>
<form th:action="@{|/answer/create/${question.id}|}" method="post">
<textarea name="content" id="content" rows="15"></textarea>
<input type="submit" value="답변등록">
</form>
템플릿 상단에 style.css를 사용할수 있는 링크를 추가했다.
static 디렉터리에 style.css 파일이 위치하지만 /static/style.css 대신 /style.css로 사용해야 함에 주의하자.
왜냐하면 static 디렉터리가 스태틱 파일들의 루트 디렉터리이기 때문이다.
이제 질문 상세 화면이 어떻게 변경되는지 확인해 보자.
다음처럼 스타일이 적용된 화면을 볼 수 있을 것이다.

텍스트 창의 넓이가 넓어지고 "답변등록" 버튼 위에 여유공간이 생겼다.
728x90
반응형
'IT 일기 (상반기) > SPRING 기초' 카테고리의 다른 글
| [점프투스프링부트] 2-14. 템플릿 상속 (0) | 2023.02.28 |
|---|---|
| [점프투스프링부트] 2-13. Bootstrap (0) | 2023.02.28 |
| [점프투스프링부트] 2-11. 답변 등록 (2) | 2023.02.28 |
| [점프투스프링부트] 2-10. 질문 상세 (0) | 2023.02.28 |
| [점프투스프링부트] 2-09. 서비스 (0) | 2023.02.27 |




