겉바속촉
[Ethereum] 메타마스크 설치해서 vscode로 가나슈와 연결 본문
메타마스크 설치한 후에
다음과 같이 계정하나 생성해주세요:)

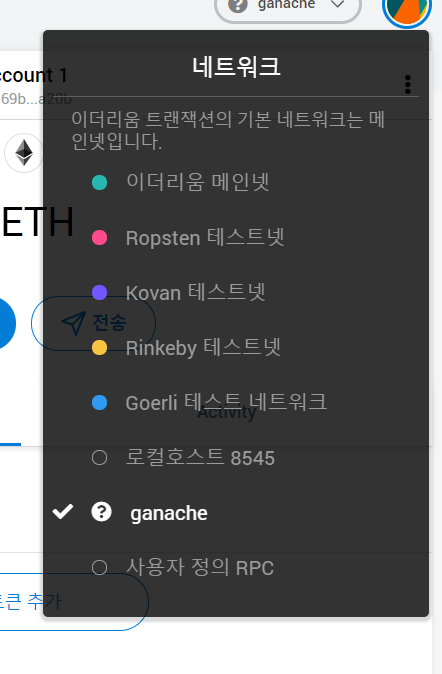
오른쪽 상단에 이더리움 메인넷을 눌러서 사용자 정의 RPC를 클릭해주세요:)
그 다음 네트워크 이름은 맘대로
새로은 RPC URL은 가나슈에 있는 RPC SERVER 복붙!

그럼 다음과 같이 ganache가 생성이 되어있네요

그 다음 계정 가져오기 눌러서
가나슈에서 키 모양을 눌러서 나오는 private key를 복사해서 붙여넣기 해주세요

그래서 다음과 같이 표시한 두개 가 동일한지 확인해주세요:)

vs code가서
file - open - 새폴더 생성하고 열어주세요


react파일 다운로드 받기
truffle unbox react

다 받아졌는 지 vscode로 확인
그리고 truffle-config.js를 다음과 같이 작성
가나슈에서 host, port, network_id가 동일해야 합니다:)

const path = require("path");
module.exports = {
// See <http://truffleframework.com/docs/advanced/configuration>
// to customize your Truffle configuration!
contracts_build_directory: path.join(__dirname, "client/src/contracts"),
networks: {
develop: {
host: "127.0.0.1",
port: 7545,
network_id: "5777"
}
}
};
cmd로 가셔서 truffle compile 명령 내려주세요
truffle compile

그러면 vscode에서 아까 보지 못했던 contracts가 보일거에요

다시 cmd로 가셔서
truffle migrate --network develop

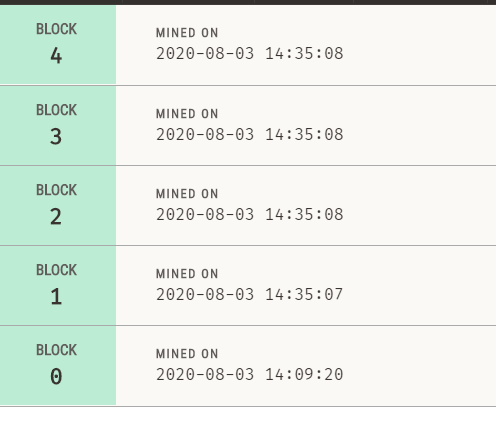
가나슈에서 블록이 생성된 것을 확인해주세요

vs code로 가서 Ctrl + ` 키를 통해 터미널 열어주세요:)
그리고 npm i를 통해 dependecies가 붙은 것들은 모두 받아달라는 명령어를 내리세요
npm i

그리고 npm start를 하셔야 하는데
혹시 오류가 난다면 다음 명령어를 내리신 후에 다시 시도해보세요:)
npm audit fix
그리고서
npm i
npm start
메타마스크로 가보시면 다음과 같이 99.9934 eth가 확인이 됩니다:)
원래는 100eth였는 데 여태껏 해준 작업으로 조금 소모했습니다

혹시 그래도 오류가 나신다면
파일탐색기로 가셔서
내 pc - 우클릭 - 속성
환경변수 클릭

시스템 변수의 편집
C:\windows\system32 가 있는 지 확인해주세요:)

그리고 나서 다시 작업해주시면 됩니다:)
'IT일기(하반기) > ETHEREUM' 카테고리의 다른 글
| [Ethereum] 로그인 기능 추가 (2) | 2020.08.07 |
|---|---|
| [Ethereum] db에 넣어보기 (0) | 2020.08.07 |
| [Ethereum] remix판으로 구동해보기 (2) | 2020.07.31 |
| [Ethereum] Remix 해보기 (1) | 2020.07.29 |
| [Ethereum] 거래 영수증 분석하기 (0) | 2020.07.29 |




