겉바속촉
[Project] VS Code 이해하기 본문
728x90
반응형
cmd창에서 폴더들을 만든 후에
다음 명령어를 통해 vs code에서 바로 확인해줄게요:)
code .
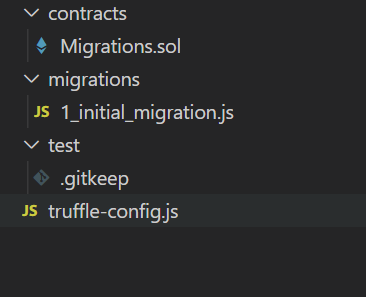
우선 구조들을 짚고 넘어가봅시다

1. contracts
모든 스마트 컨트랙트들이 들어갈 곳
2. migrations
배포관련 스크립트 짜서 넣어줄 곳
3. test
테스트 코드들 짜서 넣어줄 곳 ---> 주로 js를 활용해서 넣어줍니다
4. truffle-config.js
truffle 환경에서 무엇을 세팅해줄지 작업해줄 수 있습니다
혹시 이것저것 짜보다가
저처럼 오류가 나신다면 .................

vscode 팔레트 열어서
shell 입력 - 첫번째 클릭

그 다음에 첫번재꺼 선택해주세요:)

Ctrl + Shift + ` 로 새로운 터미널 열어서 실행해보시면

오류 안나고 컴파일이 잘 되고 있네요
휴....드디어 build가 생성되었습니다:)

728x90
반응형
'IT일기(하반기) > Project' 카테고리의 다른 글
| [Project] Visual Studio Code , MetaMask 설치 (0) | 2020.07.31 |
|---|---|
| [Project] ganache-cli 설치하기 (0) | 2020.07.30 |
| [Project] Truffle 설치하기 (0) | 2020.07.30 |
| [Project] Node.js 설치 (2) | 2020.07.30 |




